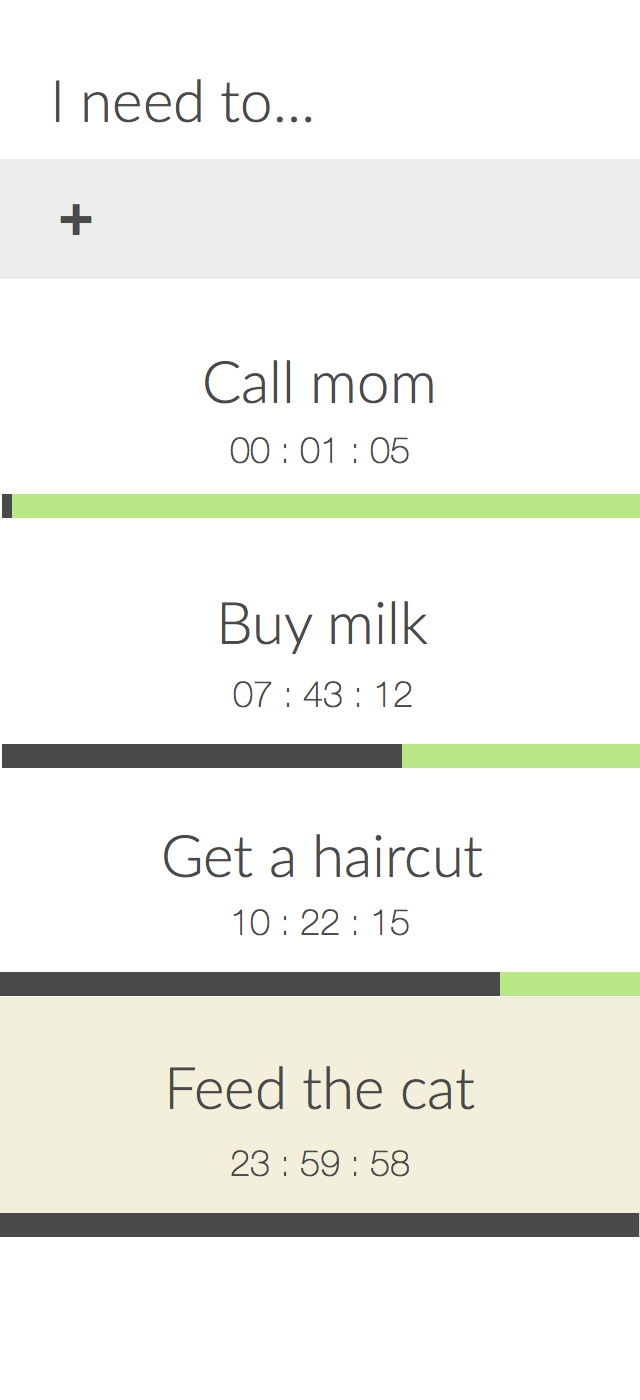
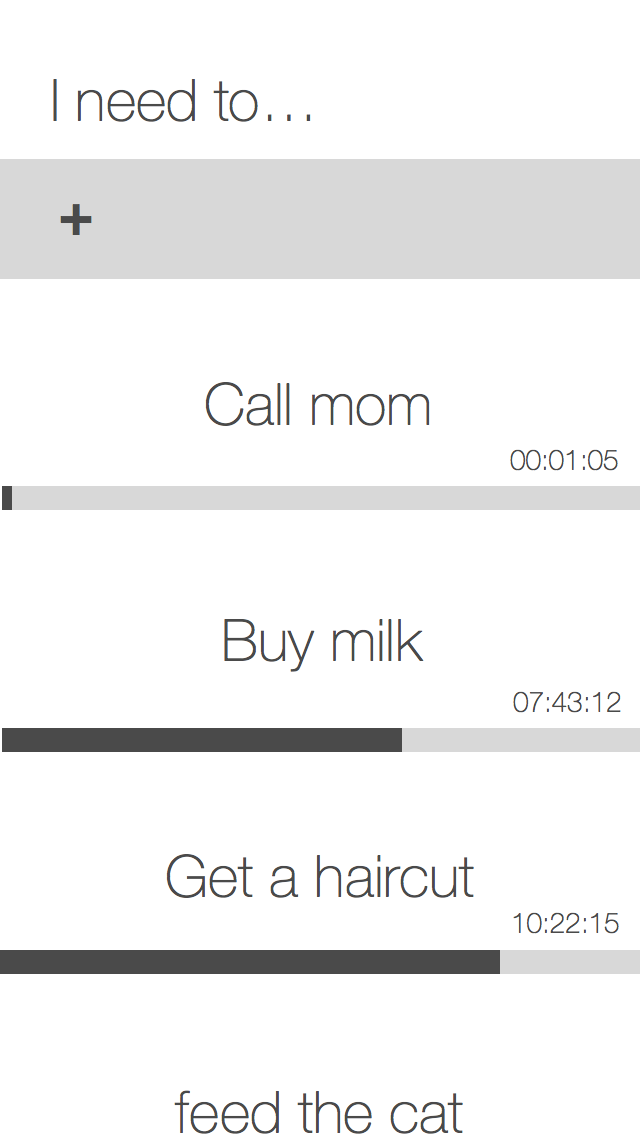
Self Destructing App wireframes: PT 2
Self Destructing App wireframes: PT 1
I attended Protohack back in November 2014 with my fellow classmates from General Assembly. As a group we worked on a ‘self destructing to-do list’. It was such fun experience working with these guys.
I recently worked on a UX Design Challenge for a software company. The task here was to redesign the user experience for a flight planning software. It was both challenging and interesting.
Design Elements
The Difference Between Information Architecture and UX Design →
Information Architecture focuses on the structure of a site’s content. UX Design focuses on the emotional affect of a product or service.
User Personas
Movie: Merel Brekking on designing perfect prodcuts by brain scanning →
Dutch designer Merel Bekking explains how she scanned people’s brains to find out what types of objects they liked most and produce “perfect” products.
Understanding the F-Layout in Web Design - Tuts+ Web Design Article →
Today we’re going to examine the “F Pattern Layout”. Rather than trying to force the viewer’s visual flow, the F-Layout gives in to the natural behaviors of most web surfers and it uses scientific studies to back it up. This tutorial will walk you through the principles of the F-Layout, why it works, and how you can create your own. | Tags: Design Theory
Implementing Simple Game Mechanics to Reward Your Users - Builtvisible →
Game mechanics and dynamics: Gamification Gamification can be broadly defined as rewarding users on your sites for performing actions that are valuable to the outcome of your business. In a previous post by Will, we’ve looked at how to get users to promote their own content. In this post, we’re going to look at an …
20 of the Very Best E-Commerce Web Sites →
The websites are the first interface between the customers and the seller, your visit card, your best assistant, in short, the perceived image of your company. So…
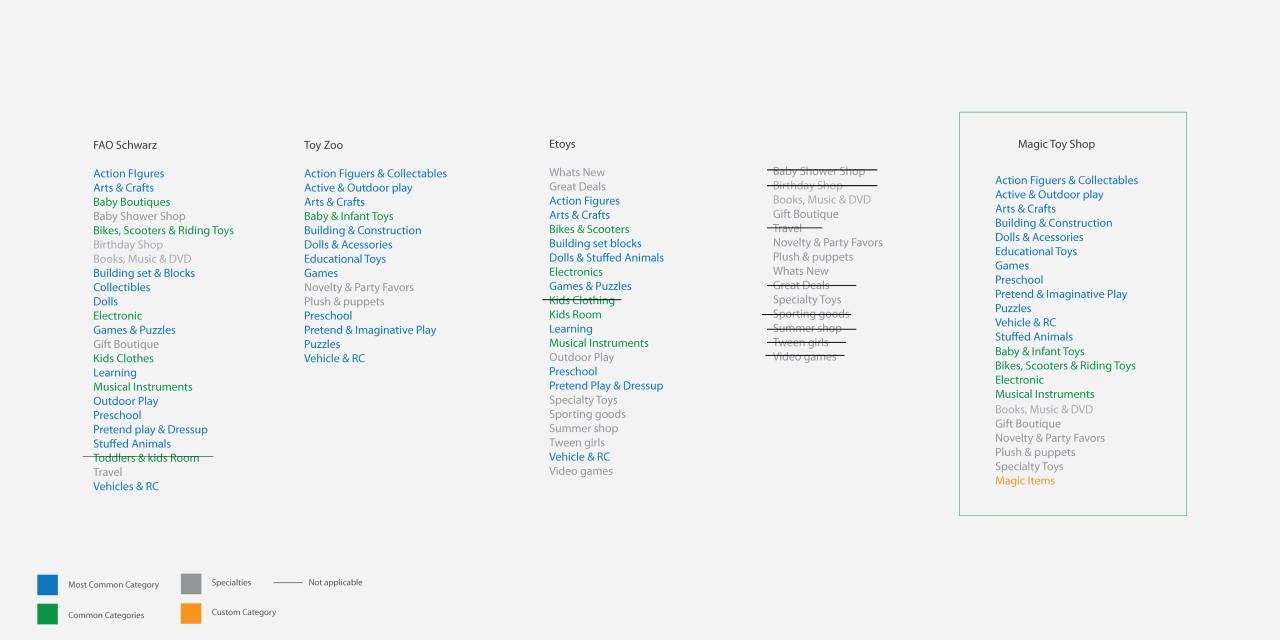
Project 2: Finding the most common categories for toys.