Spaces app
Discover an extensive curated list of noteworthy architectural projects that are located within your own city or town, showcasing the remarkable designs and unique structures that contribute to the local landscape.
Role: UX/UI Designer • Project: Personal
About the project
When I was an architecture student in NYC, I’ve always loved to explore spaces and buildings with my friends and classmates. I noticed that there are tons of interesting building designed by the most renowned architects and designers all around us but there’s no way of knowing where to look. I want to create an app that would help connect the interesting hidden architectural projects with people.
Initial Hypothesis
People visit cities to discover architecture specifically
Architecture enthusiasts and/or architects are the target users for architecture tour apps
Users would rather follow a guided tour instead of creating one on their own
Users have used a architecture/tour guide app before
People like using tour guide apps instead of having a real person guide them
Interview findings
Learning About Architecture
Learning random facts about buildings would be interesting. Topics such as water features, front facade and interesting hierarchy elements.
Discovering Architecture
All users liked the idea of discovering new and hidden gems of architecture. Being in the city so long and there’s information that’s not there. Users want to find buildings and have a deeper wealth of information on it. People have blogs on certain topics within the architecture community but there’s not that much information in them.
Traveling and Tours
Architectural users typically have an idea of what to do when visiting city. The experience is both planned and organic. Sometimes they like to go placed based on what draws them. If there’s an interesting museum or market, they will just walk there.
All users, despite having a background in architecture were interested in learning about architecture. However, users with the background in architecture cared more about the holistic details on buildings as well as visiting cities for the sole purpose of discovering architecture.
Target users
I interviewed three different users based on their traits. The target users were architecture designers, architecture enthusiasts and casual travelers.
User Stories
The MVP
The MVP for this application is discovering architectural projects via a map with a curated list of projects. User can search for projects or filter their search down to narrow their results down to the architect’s name. The app will display the metadata such as: project name, type, architect name, year, description and photos. The list of architecture will come from a curated list based on existing architectural site, blogs and google maps.
Design exploration
Sketches and wires
Creating sketches as the first attempt towards designing based on user feedback and must haves. I used the crazy-8 method to explore the layouts and UI design against key features.
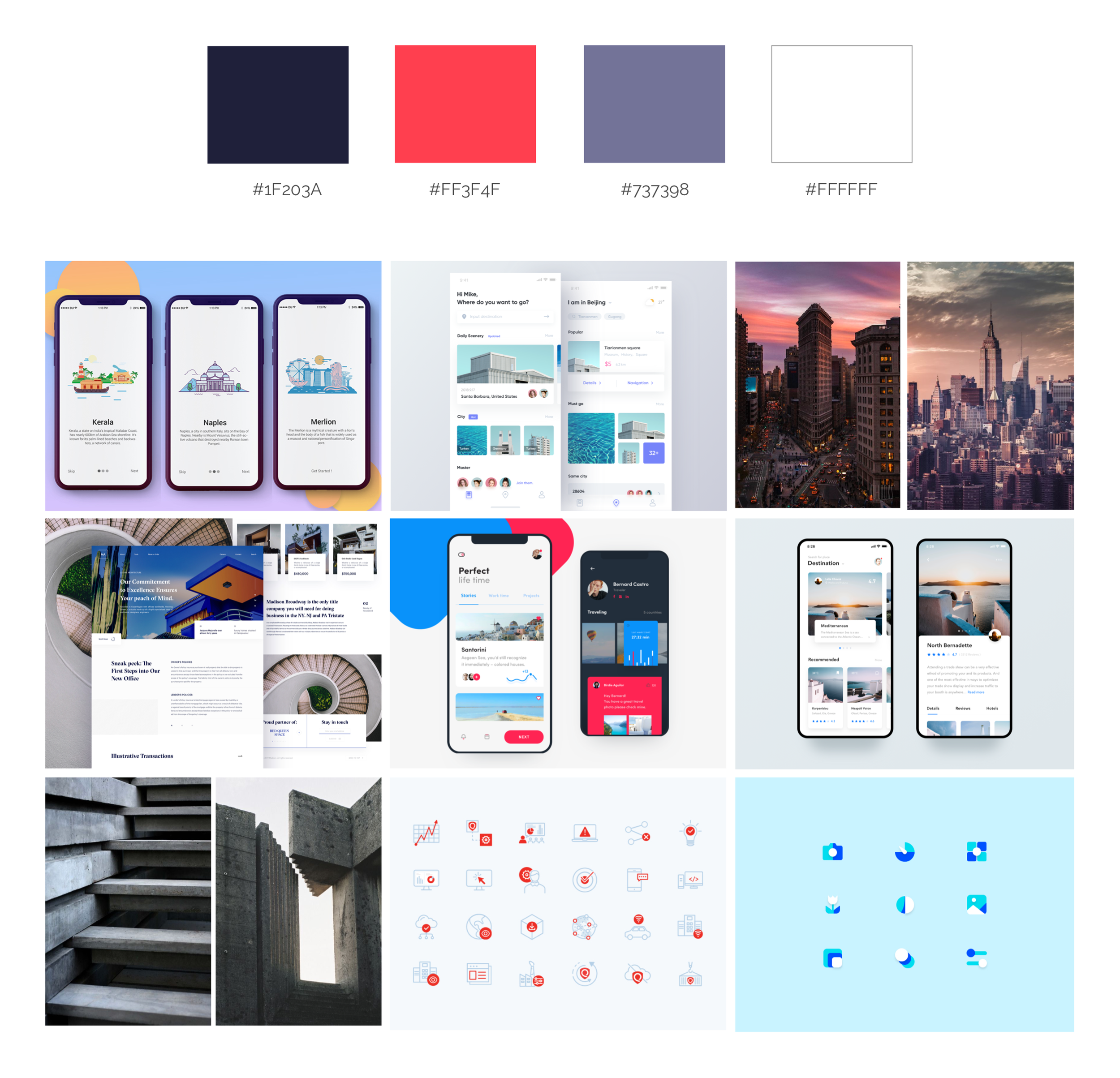
Mood Board
This mood board aimed to reflect a clean, professionally design application that used a mood setting photographs and vibrant iconography.
Key Features
The final mockups aimed to make discovery of architecture easy and interesting. The design purposefully was clean and simple in order to reduce cognitive load.
Learn about buildings
All projects are designed by the top architects in the architectural community.
Learn about the ideas behind a project from the architects themselves. View interior and exterior photography, drawings, and architectural and engineering details.
Explore Architecture
Locate architectural projects near your location and the app will help you get there.
Follow Art Lessons
Each class will have a top-rated instructor who will guide students with step-by-step instructions on a number of projects.