Project Brief
The Legal team does not have presence in the company, even though they are a very important part to the business. They want to create a portal that will provide employees with all of the legal documentation, legal applications and contacts.
Objectives
Improve discoverability of legal documentation and legal contacts and create transparency between the PRH Employees and the Legal team.
The Users
Employees are from every department in PRH
Typically, employees search on the PRH's intranet prior to contacting a the Legal attorney
PRH employees are either looking for legal assistance or documentation
Most employees do not know who their departmental/divisional attorney are
My Responsibilities
Interaction Design / UX
Information Architecture
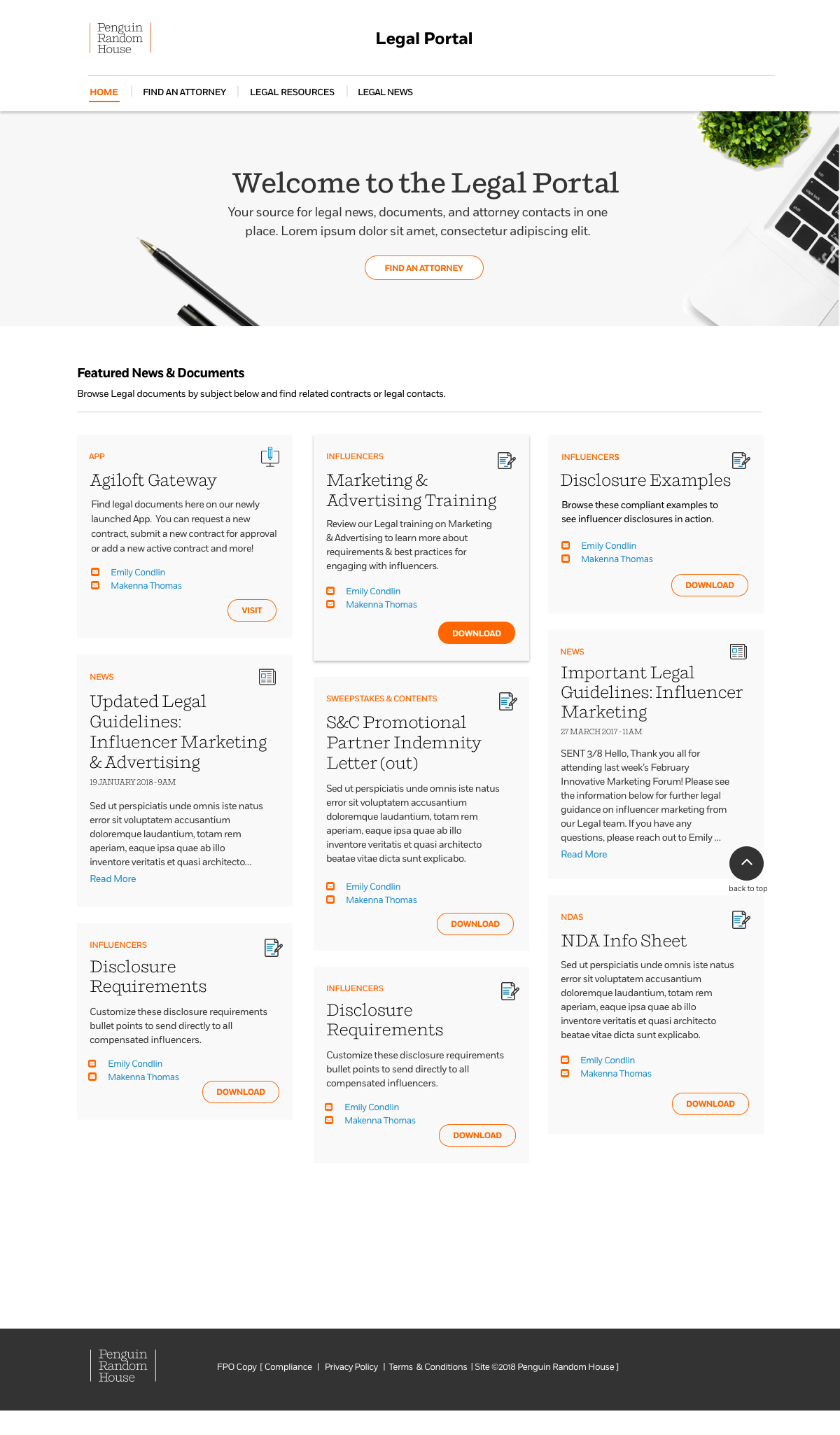
Home page
The Home page promotes a call to action to find attorneys, featured Legal news articles and documentation.
Legal Resources
PRH employees can find legal documentation by either browsing down the page or filtering down to a specific subject.
Find an Attorney
Attorneys can be found a publishing division or their responsibility
Legal News
PRH Employees can read the latest news from the Legal Department.
The Process
The Goals:
Connecting business colleagues to the appropriate Legal representative(s) for help
Translating legal specialties into business terms
Communicating Legal’s role in supporting a driving PRH strategy by connecting areas of service to areas of business focus
Legal Portal requirements:
A page with an entire legal staff, their responsibilities and contact information
A page with legal documentation and attorneys based on subject matter
A news page with attorney created blog posts
Sitemap and filter content
The complexity of the design stemmed in organizing content such as documents into Divisions/Groups, Subjects and Specialties.
Depending on the Legal represenative, they can either be responsible for all three (Divisions/Groups, Subjects and Specialties) or specialize in one. This created a few challenges in filtering in the People's page.