Project Background
Penguin Random House publishes thousands of books a year. Before the books reach a store’s bookshelf, there’s a complex publishing process that takes place under two platforms TI Sheets and MyHouse.
Nine months before an on-sale date, a contract between an author and the publisher is reached. The first step an editor does is write a brief book description within the TI Sheets platform. These TI Sheets is where books are born and are used as a source of content for publishers. Once a book description is settled, it eventually turns into flap copy. This is the book description found on the inside cover of books. From this point on in the publishing timeline, the content will appear in MyHouse. MyHouse is a gateway to title (book) information and reporting. Every single detail about a book and its processes are found in this platform.
This has been the workflow for decades but the business want’s to automate the process, create a single platform and remove redundant work.
Business Problem
TI Sheets are considered one of the most important pieces of documentation for the company. It’s an 8.5” x 11” sheet of paper that has a number of various and short pieces of information that is used for Sales Conferences and book launches.
The TI Sheet software was built long time ago as a main starting point for TI Sheet creation. Overall, it’s pretty successful because users can create / add the content for the TI sheet pretty easily. However, the problem with the tool is both technical and user based. The software is built in Flash and that language will no longer be used after 2019. Also, users tend to load the TI sheet content into MyHouse at some point in the lifecycle (typically after the OSD) make updates to the content within MyHouse instead of TI Sheets either because TI sheets is too clunky to use, this creates a disconnect between TI and MyHouse content.
My Role
Partnered with another UX Designer to Lead the UX
Users
Editors and Editorial Assistants
Division User Feedback
We conducted a focus group with the heads of all PRH’s divisions in order to gain a better perspective on what they liked and disliked about their current processes.
New TI system is more user-friendly than what we have now, hopefully with fewer glitches
Allows content to look better by the time it gets to retailer sites
Anything better than what we have now, so success bar is low
Clear communication with the day to day users in the transition, make sure they really know how to use the system (good training)
How-to doc available all the time and easy to find (sometimes documentation hard to get to or users are unaware of what’s available)
Philosophy of copy is copy is copy, should be a living thing. Make sure you go back and update MTI info
Fix current clunky work process, create a process that’s less labor intensive and more user friendly
Clarity with respect to where metadata goes, what needs to be updated, what flows where, why it flows here, there, everywhere. Constant questions from clients, a lot of angst. Integration into one system can help with the understanding
May make TI visible to people who were unaware before, which could create new challenges (new group of people with access). For example, editors who created TI content and gave it to someone else to input will be able to see it. TI has been invisible to some because it’s its own system
What does TI should look like in the future
We also prompted the division heads on what their expectation were for the new TI Sheet system.
Help editors know what copy is for sales-only vs. for everywhere
Increasing importance of metadata, need to see things on your phone and on the fly
Customizable output—publicity might want something different for the media from the sales TI
There may be new fields that need to be added in the future, like maybe 5 BISACs
Should status be more transparent? If it’s there, it’s available to look at unless the title is blocked. Everyone needs to understand that it’s a work in progress at early stages
Increased shared resources and processes (e.g., RHPG and Crown merger), continue to have to do more with less—need for simplified process
Daniel (RHPG): More automation. Really excited about single author bio, could suggest BISACs or personas for target consumer
The feedback from the division heads really helped us define the strategy needed to make the improvements needed.
Our Strategy
Combine the two applications: Incorporate TI Sheet creation process into MyHouse
Define user flow based on Division/Groups (Editors, Managing Editorial, Marketing, Publicity, Business)
Define needs and goals based on Division/Groups
Enhance the TI sheet creation process and improve the UX by incorporating high impact / most frequent exceptions
Reduce redundancy by concatenating content when needed but included duplication/editing based on necessary use cases. Goal allows for ultimate flexibility.
Define All use cases in regards to content from About the Author and About the Book. When is concatenation needed, when is the “create once and publish every vs create once but edit where needed”
Incorporate Search, List management and Status management into MyHouse
List of requirements
User Flow
Define a design scenario that can solve for 1, 2, 3
Current TI Sheet process
After meeting with division heads and the project owners, we mapped out the current process in order to understand the workflow. What we leaned is that the process of publishing is quite convoluted because editors are responsible in creating and completing content for specific titles before a certain date. After, the date has passed that content moves from one platform to another. Overall, there are more than three platforms the data moves to. As a result, the data captured in the former platforms become obsolete and redundant.
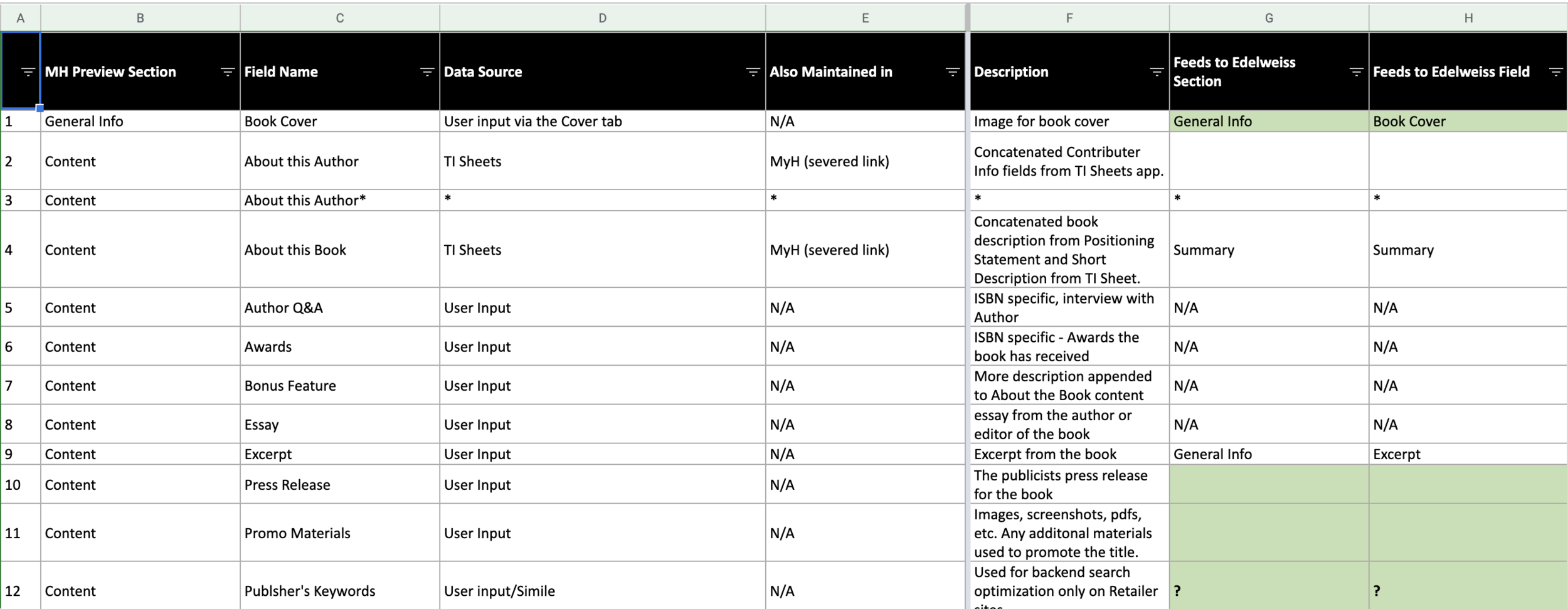
Current TI Data Flow
For example, here’s a diagram of how metadata is moved from to different platforms and where they are bucketed under different labels. This makes the process very confusing as well.
Auditing the metadata in MyHouse
By also auditing the data within MyHouse we defined with metadata was relevant for the TI sheet system and which were accessed by different users. This helped us to understand which tabs in the navigation would be considered in the redesign.
Looking at analytics
We also looked at how many people were visiting each tab in the MyHouse per day. This also helped us understand whether the content was useful for users or if not, we can utilize these insights during our user testing.
We analyzed the TI sheets too
Once of the reasons why the data does change between platforms is due to constraints of space on the TI Sheet. The TI sheet is a single piece of paper with numerous pieces of information it. This creates constraints with character count and cherry picking information is a solution for this.
Analytics were not captured for this platform but we can use division feedback during our user testing.
Another important piece of feedback from the divisions was incorporating a list management into the new design. There however was a list management system available in MyHouse and another platform called MyLists. We compared the user flow of each applications. This would later help us incorporating some of the existing experiences into the new design.
User Feedback
After learning about the painpoints the TI system has on the division heads, and the current workflow. We then interviewed the people who were actually creating the TI sheets in order to gain insights on their experiences.
Editor and Editorial Assistant Feedback
About our users
Editor: 1
Assoc. Editor: 1
Editorial Assistants: 2
Avg. years of experience: 1 year
Editors are responsible for: 2-3 titles
Editorial Assistants typically work for: 2 Editors
Editorial Assistants are responsible for: 2-3 titles per Editor
Editors and Editorial Assistants work in these sections: Handle, Contributor Info and Comp Titles
We took their feedback and grouped the insights in order to find patterns.
Main Painpoints
Formatting
Lack of formatting when copying and
Pasting content
Keyboard shortcuts are not usable
No spellcheck
System Bugs
No autosave
System logs you out without notification
Slow performance at high traffic time
Doesn’t support multiple users at the same time
Previewing and Exporting TI Sheets
The PDF Export and the TI sheet system are not one-to-one
Would like to have a previewed version of the TI itself in addition to exporting
Comp Titles
Tedious to move things in order
Would like for books to be served to them and they can remove ones they don’t need
Sales info for the Comp Titles needs to be updated manually when book move spans or gets a paperback
Additional Insights
Complaints about general lack of training
The location of data fields in the TI is confusing
Useful when fields tell users where they feed
Putting it all together
It starts with the taxonomy
We took the main content from the TI Sheets and MyHouse and used these pieces for card sorting sessions. We conducted a card sorting workshop with the main stakeholders
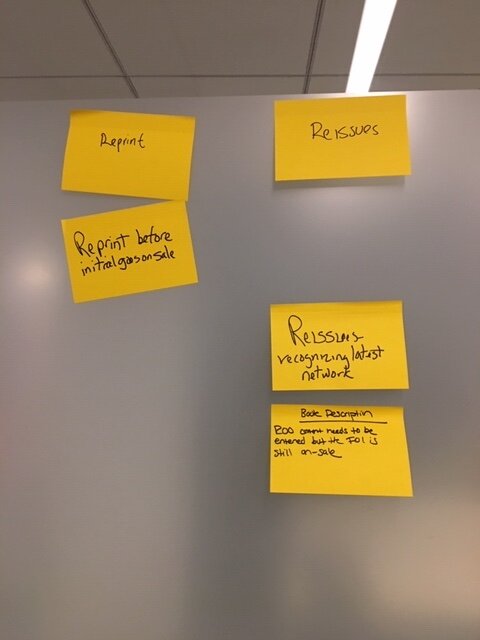
Data Exceptions
We also conducted as workshop with the stakeholders to learn more about which metadata from the TI sheets would finally end up on the Web (information seen on Amazon).
We conducting a group exercise where identified exceptions that exist in the current workflow. We identified these exceptions in the realm of Adding / Editing / Publishing TI information to TI sheets and the Web.
Then we organized them into defined categories and relationships.
The exercise helped the team extract and share insights on what constitutes exceptions in the TI Sheet process. We then can identify which of the exceptions are in fact most common or have the highest impact in the process.
Once we identify and sort exceptions, we can then incorporate them into the user stories.
User stories will help us define what the user wants to accomplish by using the product, while staying user focused.
New Organization
After the audit and the analysis of TI Sheets and MyHouse, we decided to use the organization of the TI sheet itself as the bases of our new taxonomy. We then asked stakeholders to place content within the appropriate groups.
We were successful in defining the new Information Architecture but also discovering which content played a less important role for our users.
Testing the Taxonomy
We conducted remote tree testing with our main users. This helped us validate whether the proposed taxonomy was intuitive.
These were our results:
We then iterated the taxonomy based on the user feedback
Here are the groupings that we defined and it’s content
Communicating the data flow to developers
To help dev map the data from TI Sheets and MyHouse. We created a number of mappings to show where data is coming from and where it’s going within the new taxonomy.
Designing the experience
Once the data mapping and information architecture has been defined, we then moved towards applying the changes to a new user experience.
By consolidating two existing applications, they created a number of UX challenges.
How do we show which content is for TI Sheets vs web during specific On Sale Dates?
How do we design a more flexible text editing experience?
How can we become more transparent with the workflow?
How do we add a more robust search?
How do we incorporate a more robust list management system?
New Title overview screen
For the Overview tab, we added a new secondary left-side navigation for easy access to all of the relevant content an Editor will ever need. We also added more status to let the users know whether a TI sheet is completed. As well as, which fields need need attention and whom made the edits.
Search
We improved the search results page by including a detailed filtering side pane. Search results can also be saved to a list or exported as a PDF or Excel for sharing.
Previewing Content
List Management



Rich Text Editor
User Stories
As a TI Sheet and web content editor, I want a full-featured editing tool (spellcheck, formatting, copy-paste, em dashes, smart quotes) so that I don't waste time re-doing work and so that content looks good in TI Sheets and online.
As a TI editor and/or web content editor, I want to keep existing MyHouse editing features including version history, spellcheck, prevention of save conflicts, and an updated view after the "sanitizing" script has removed extra HTML.
As a TI Sheet and web copy user, I need access to my work-in-progress copy--for example, a title that was postponed, or for the TR edition of a HC that has been released.
__
As a TI and/or web content editor, I want to be able to see TI content and web content in one place, understand how they are related, and where content should be entered, so that content can be shared where possible.
As a TI and/or web content editor, I want to see all descriptive content about the author in one place, and have shared copy when possible.
As a TI and/or web content editor, I want to enter copy in the right fields (TI / web / both), so that I don't make mistakes.
Rich text editor flow
Editing Fields
In the edit mode, there are a few transformations. The empty field is now editable text editor. Along with the editable text editor, a side bar overlays the screen with specific details and actions related to the field being edited. The sidebar is an overlay and is fixed, therefore the main content is scrollable while the sidebar stays fixed.
Once the user is finished adding the content into the book description, they can click on save buttons next to the section title. After the do that, the page will revert back to the read mode and the new content is not populated within the Book Description section.
At this point, the user can preview their content.
They can click on the Preview/Export button located at top left of their screen. Similar to what Dan presented before during the List Management section, the pop up screen can be repositioned and will remain open until the user manually closes the pop up.
Since the preview has been open the whole time, content has not yet had a chance to populate and update the content in this preview screen. In order to view the copy that has been added to the book description, the user will need to click on the refresh button located on the top right of this screen.
When they do that the book description copy will appear on the TI in the same section where the book description would populate.
To export this TI as a PDF, the user can click on the export PDF button. When they do that a modal will appear in the pop up screen.