Role: UI Designer
Project: Clarity Parrot
Type: Personal Project
Objective
Help people save money quickly in preparation for a big purchase or expenditure.
What
A responsive website, web app, and/or mobile app allowing all data on income and expenses to be recorded easily, on the go, and from a variety of devices. The tool displays data on the user’s finances (how much money they spend and on what), and tells them what they can do to cut costs and save money in a certain amount of time.
When
Users will utilize the tool in the period before a planned expense. During this period, they will input data when spending and receiving money so they can view accurate information on their finances and dynamic information on what they can do to save more money.
Where
The tool can be used from anywhere and using any device to ensure income and outgoings are easily recorded.
Why
Saving money can be really hard, especially when you don’t have a long time to do so. By providing personalized information on how a user can save based on their actual finances, the tool itself can provide financial advice during these finite periods of saving.
Who
This tool is for people who want to save money, quickly, for a particular reason. For example, a wedding, big trip, or new car. The users are not new to technology but do not like working with their finances. So, they require that the information they receive via the tool is accessible, and clearly tells them what they can do to better save.
User Stories
Design Guidelines
Clarity
We will help provide users with their financial activities and next steps so that they can track all of their spending and saving habits without feeling overwhelmed and lost.
Transparency
We will provide our users with their financial information, history and goals so that they can see how much they’re spending at a glance while staying on track. Users will see a snapshot of their spending habits with this application.
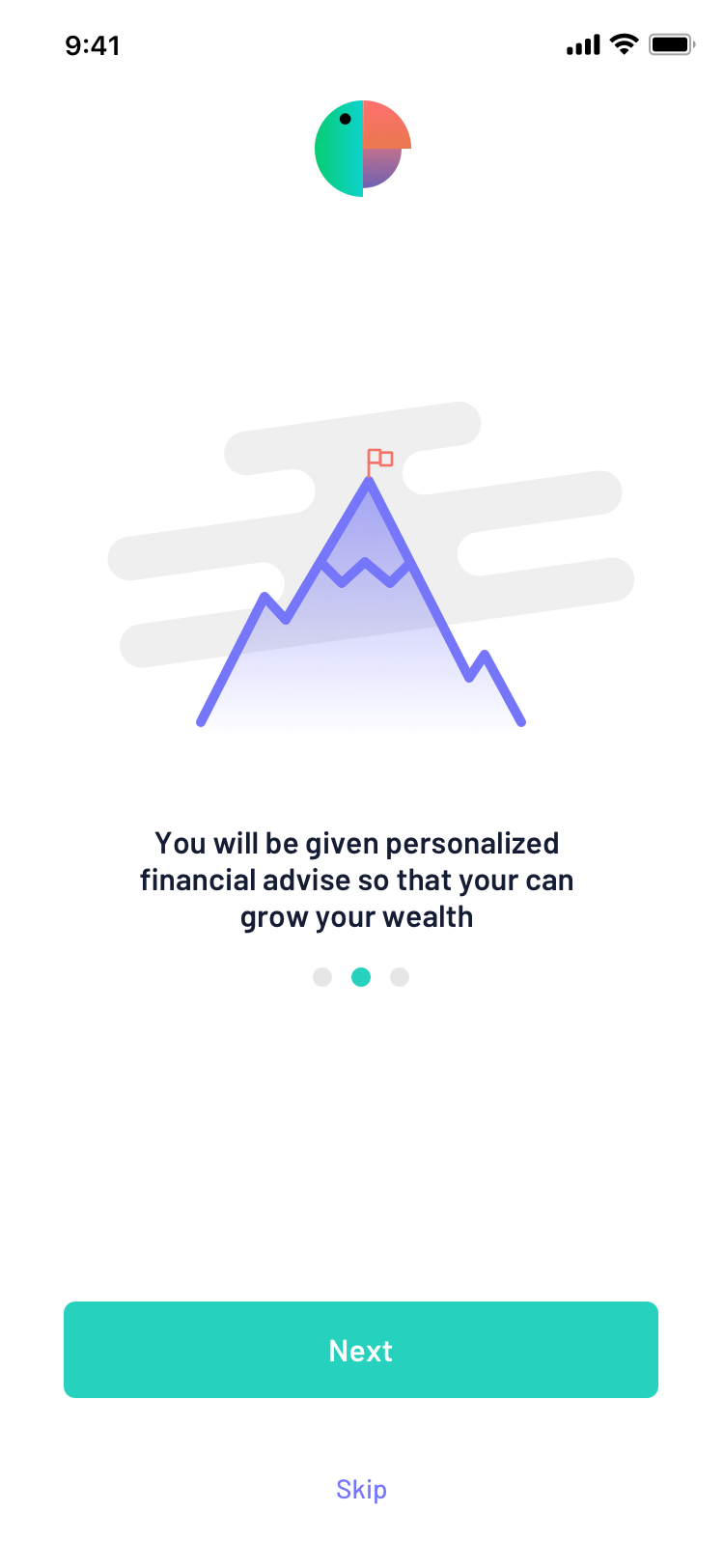
Personalization
We will provide our users with financial advise and a guided plan so that they can manage their spending habits and goals.
Wireframes
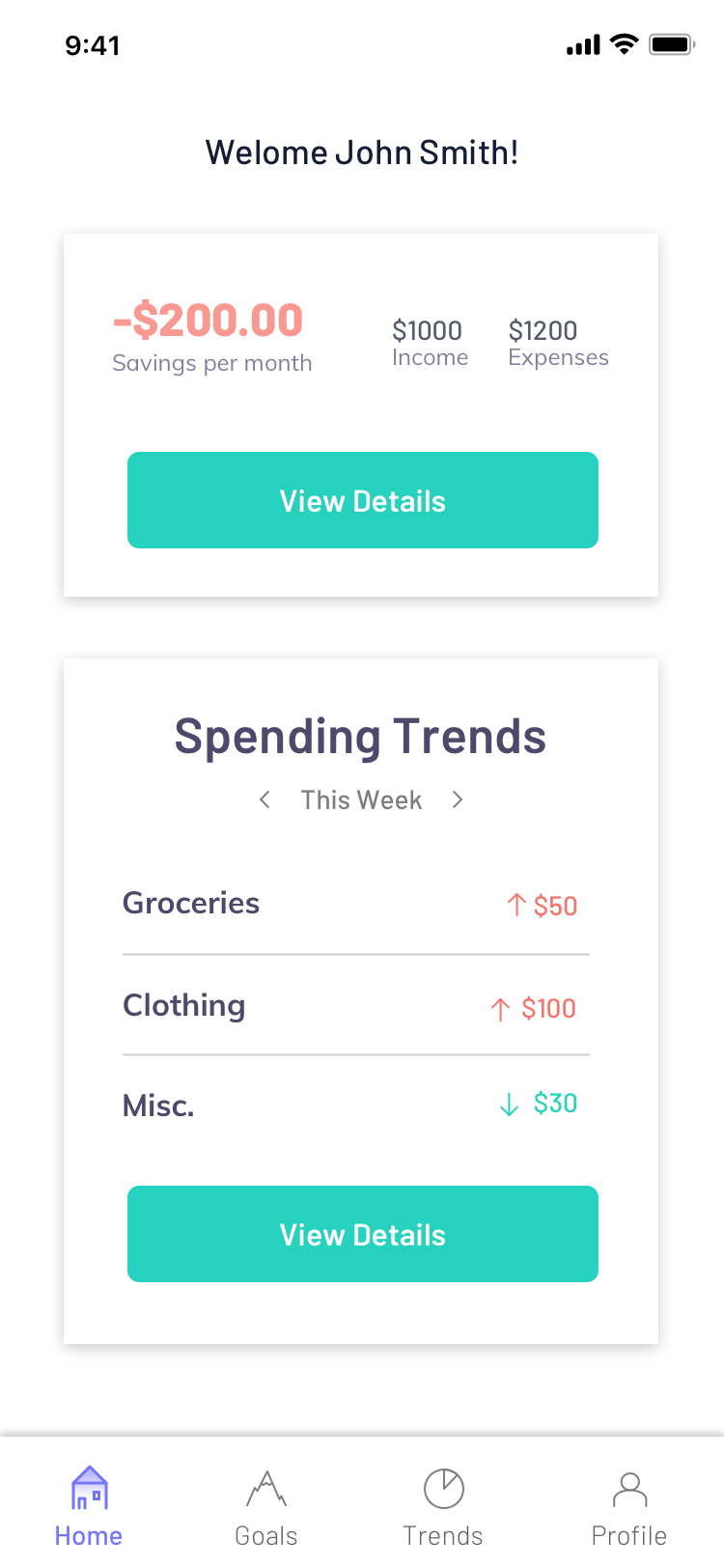
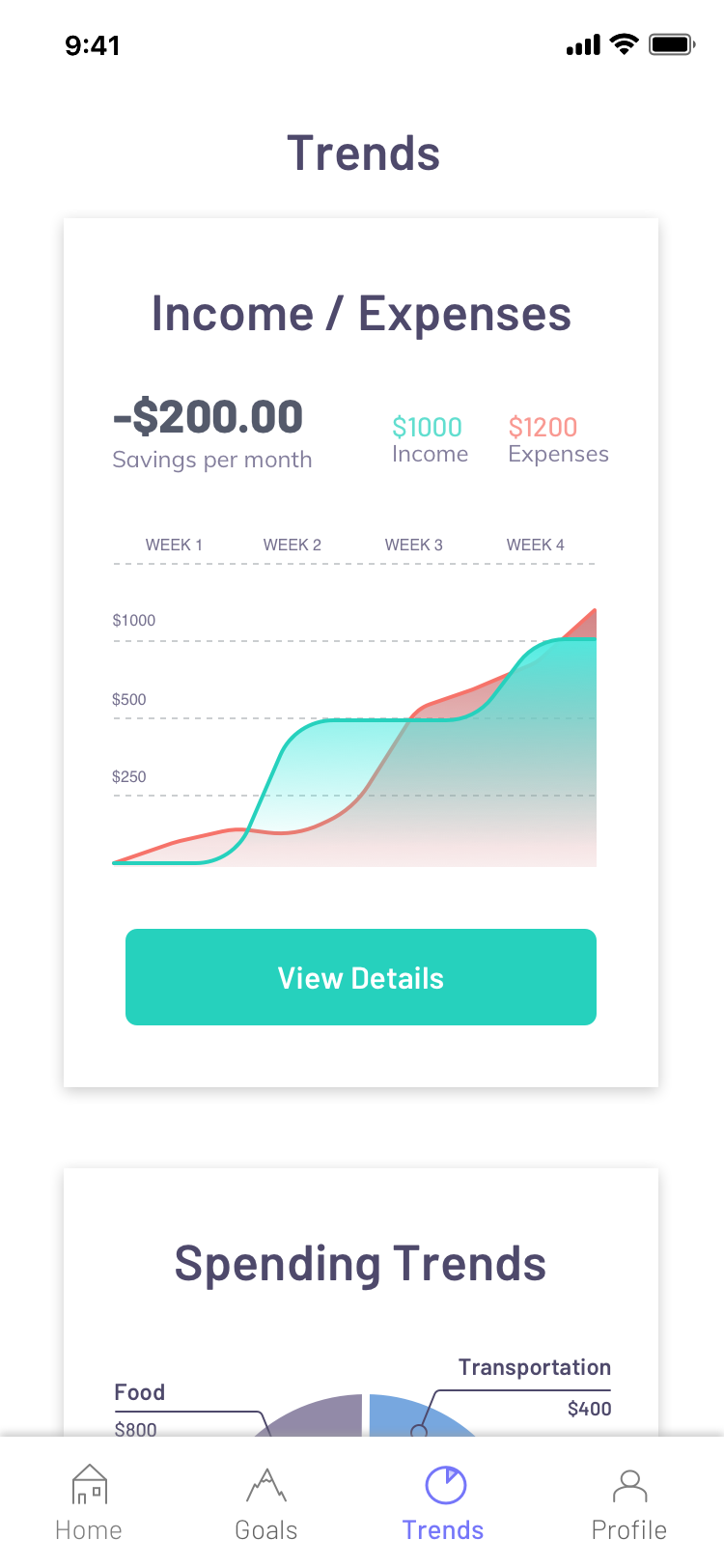
Home Screen
The home screen displays an overview of users spending trends and savings habits
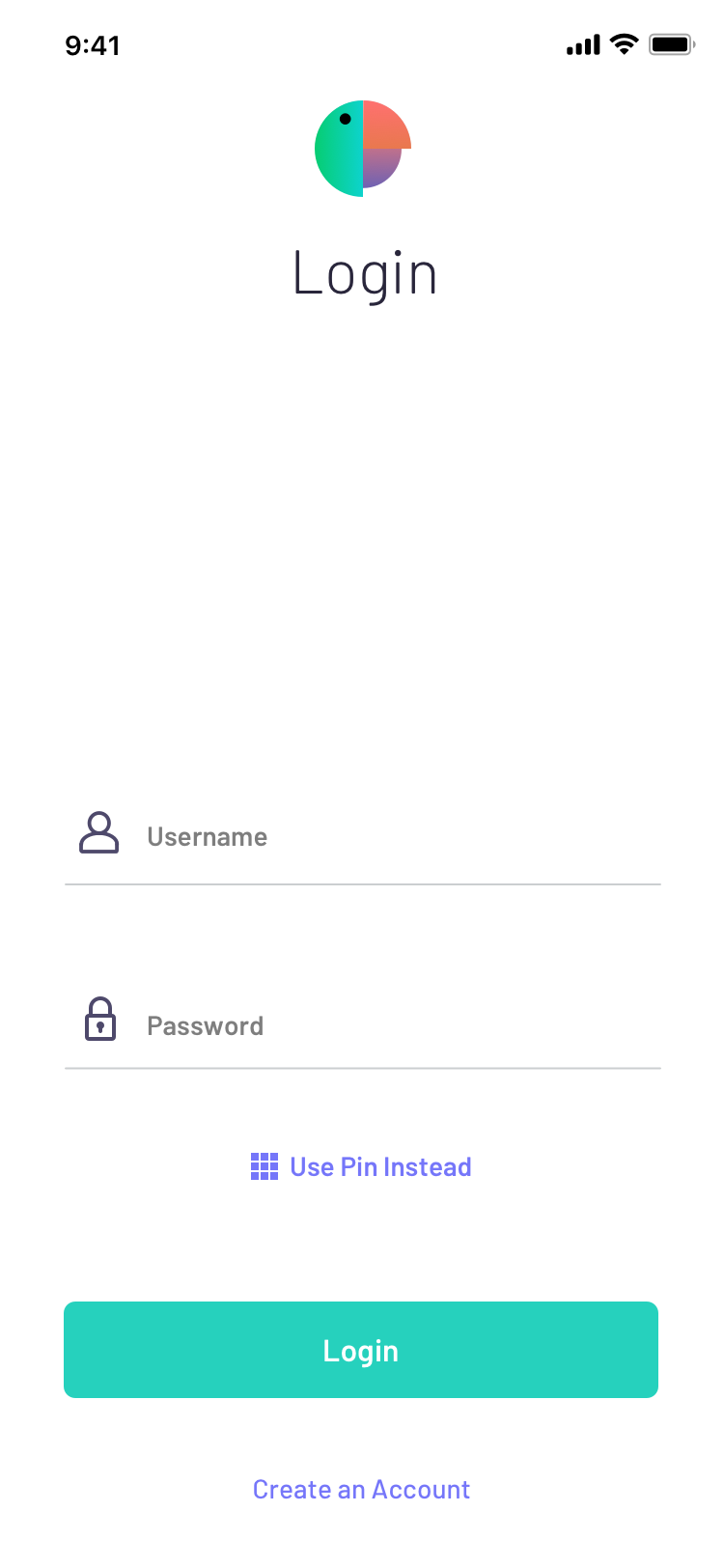
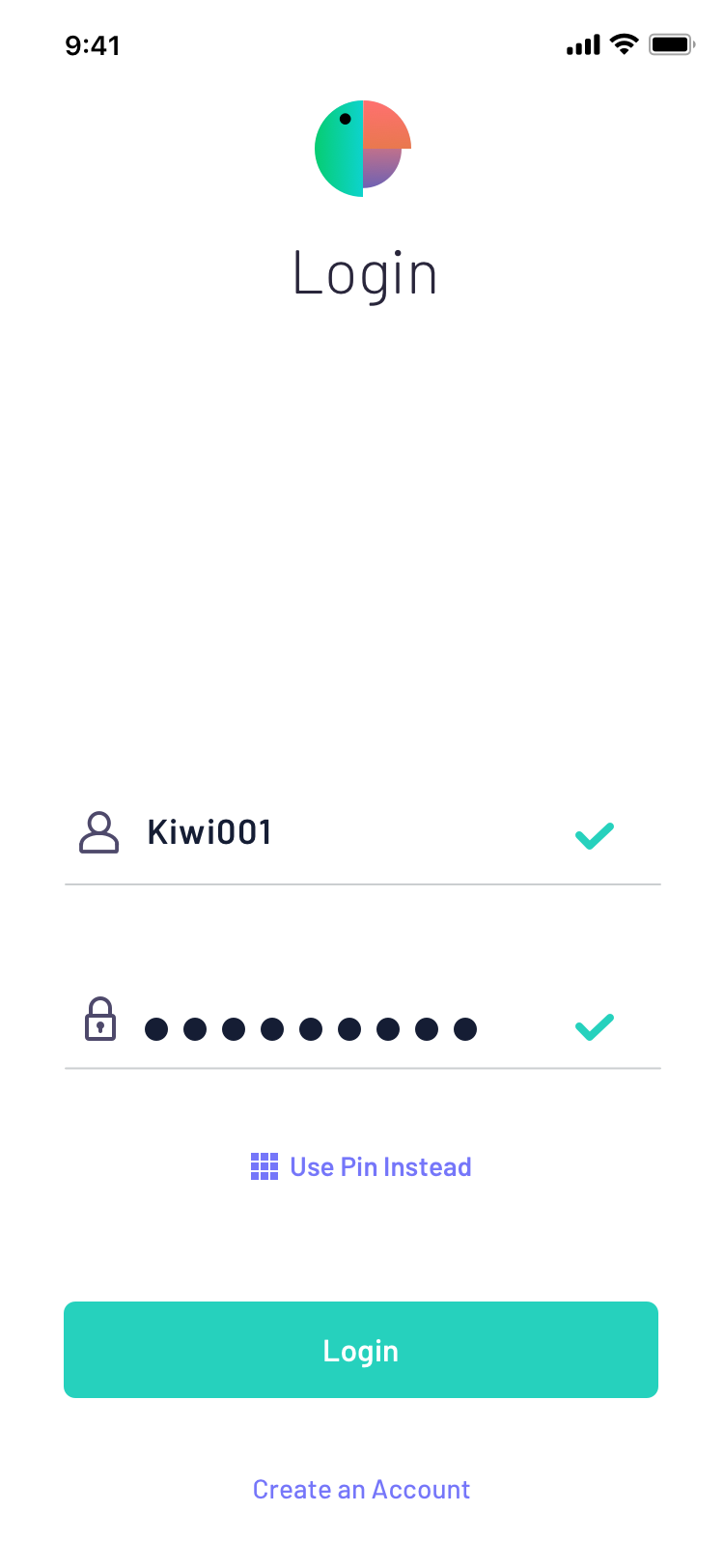
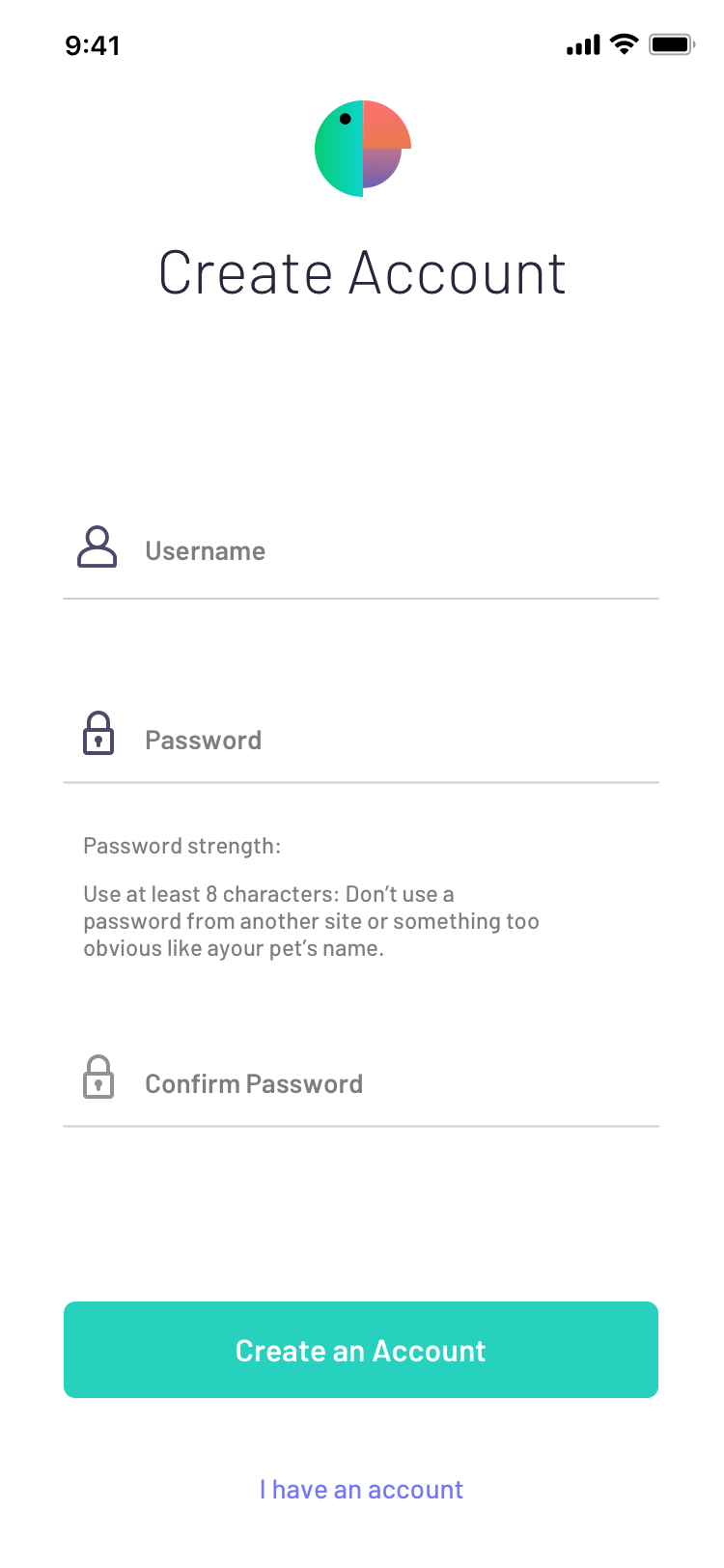
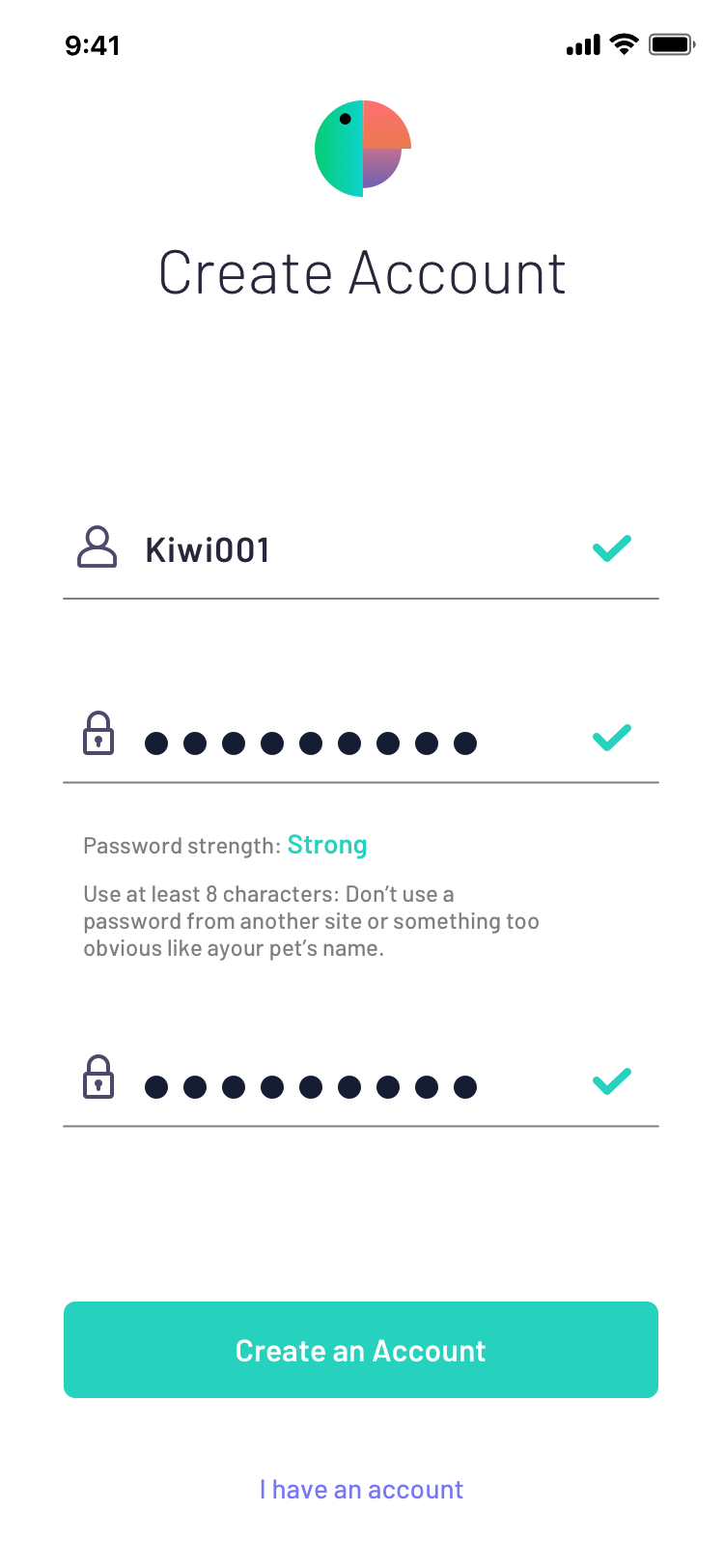
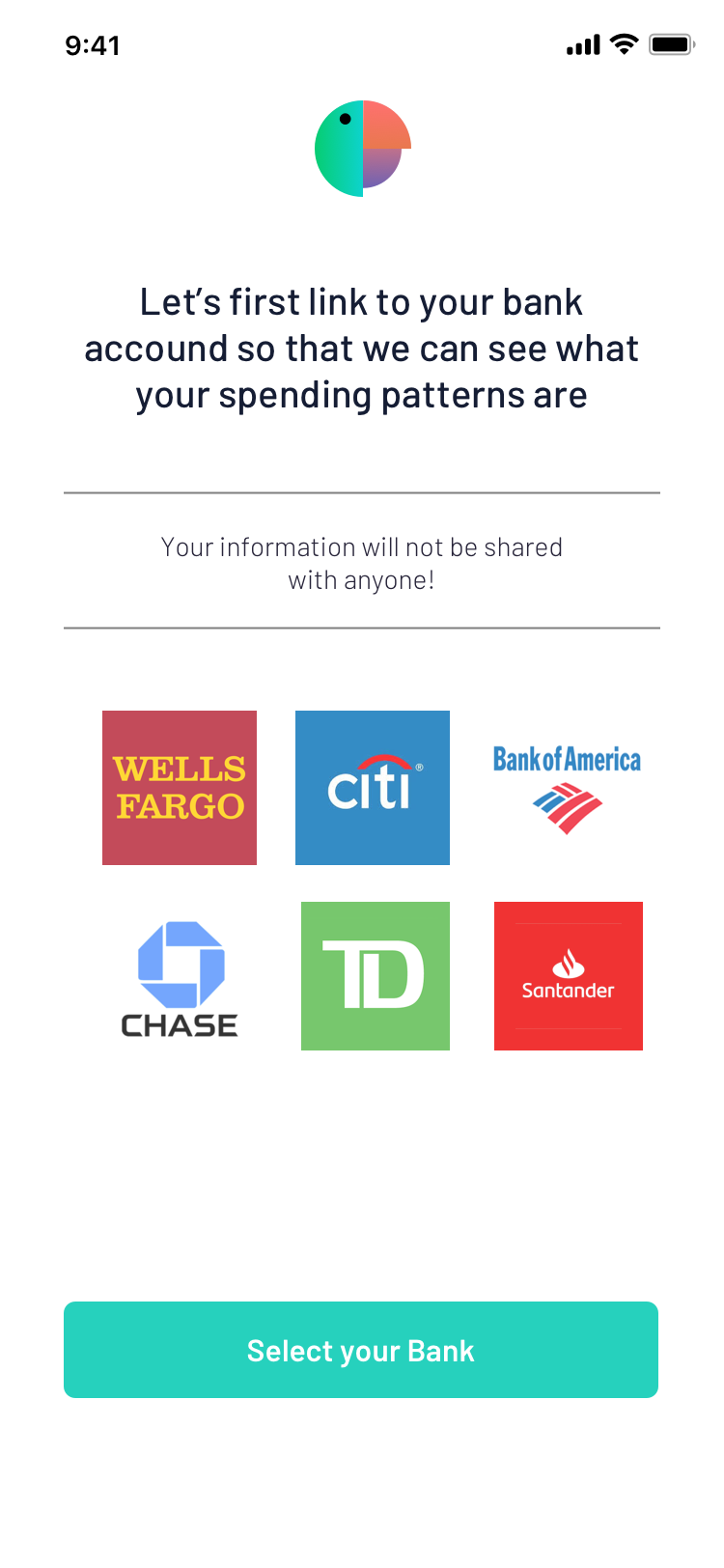
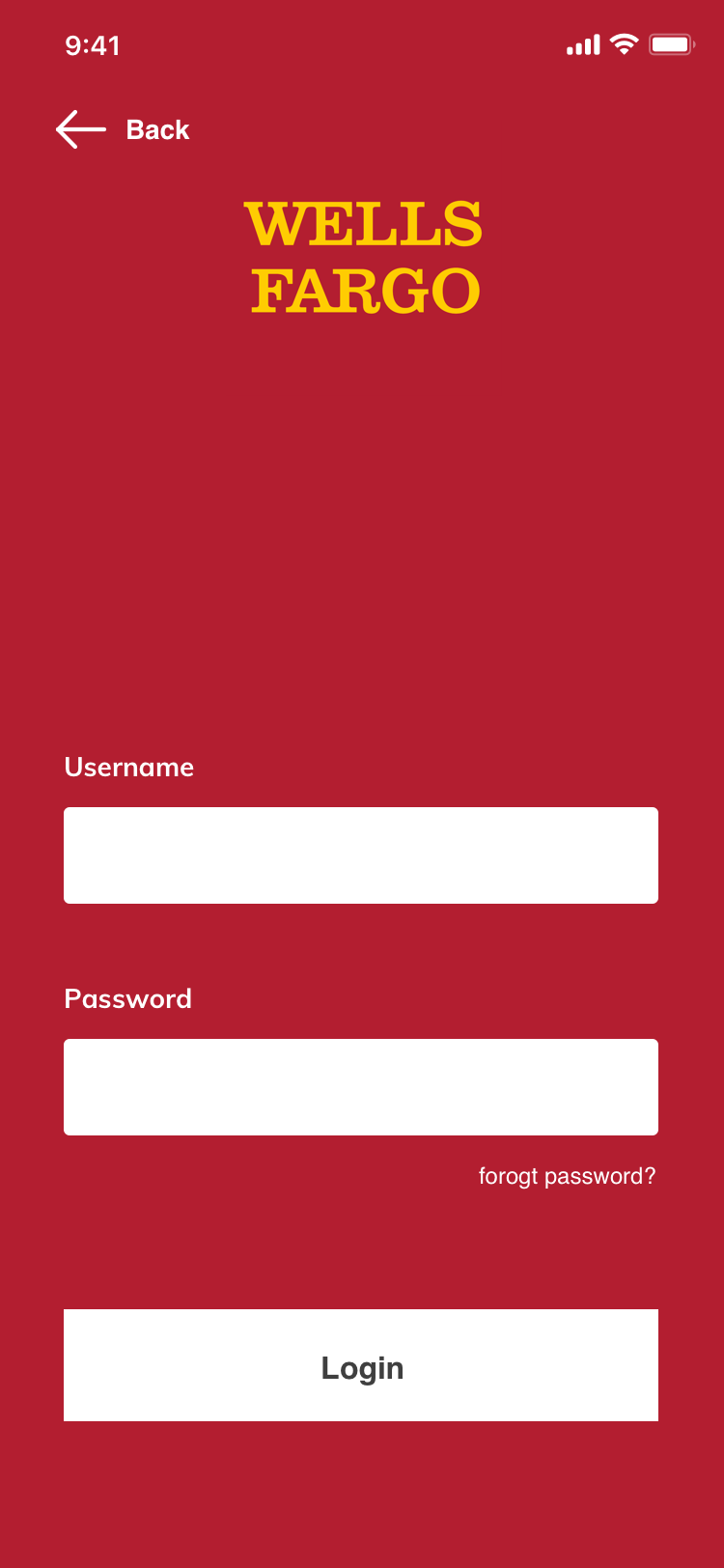
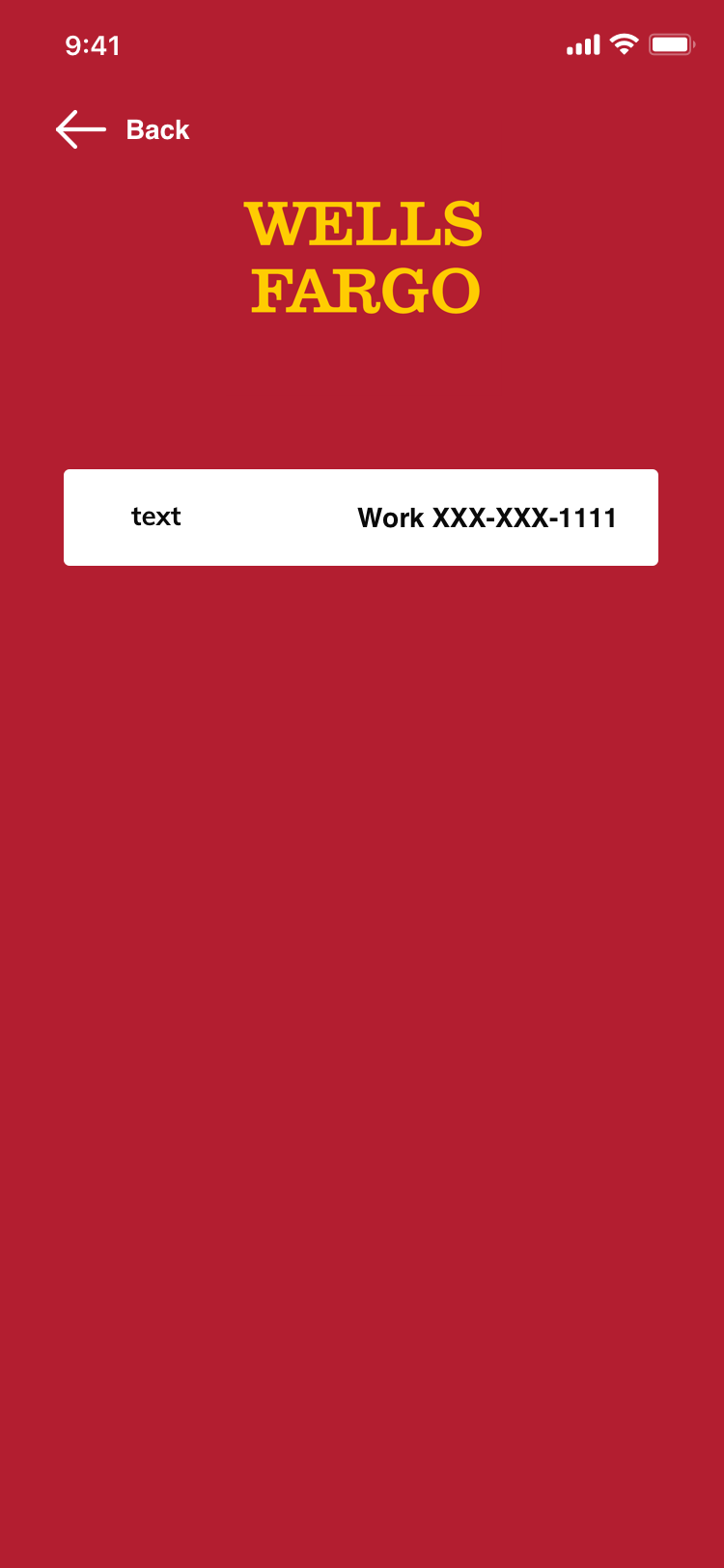
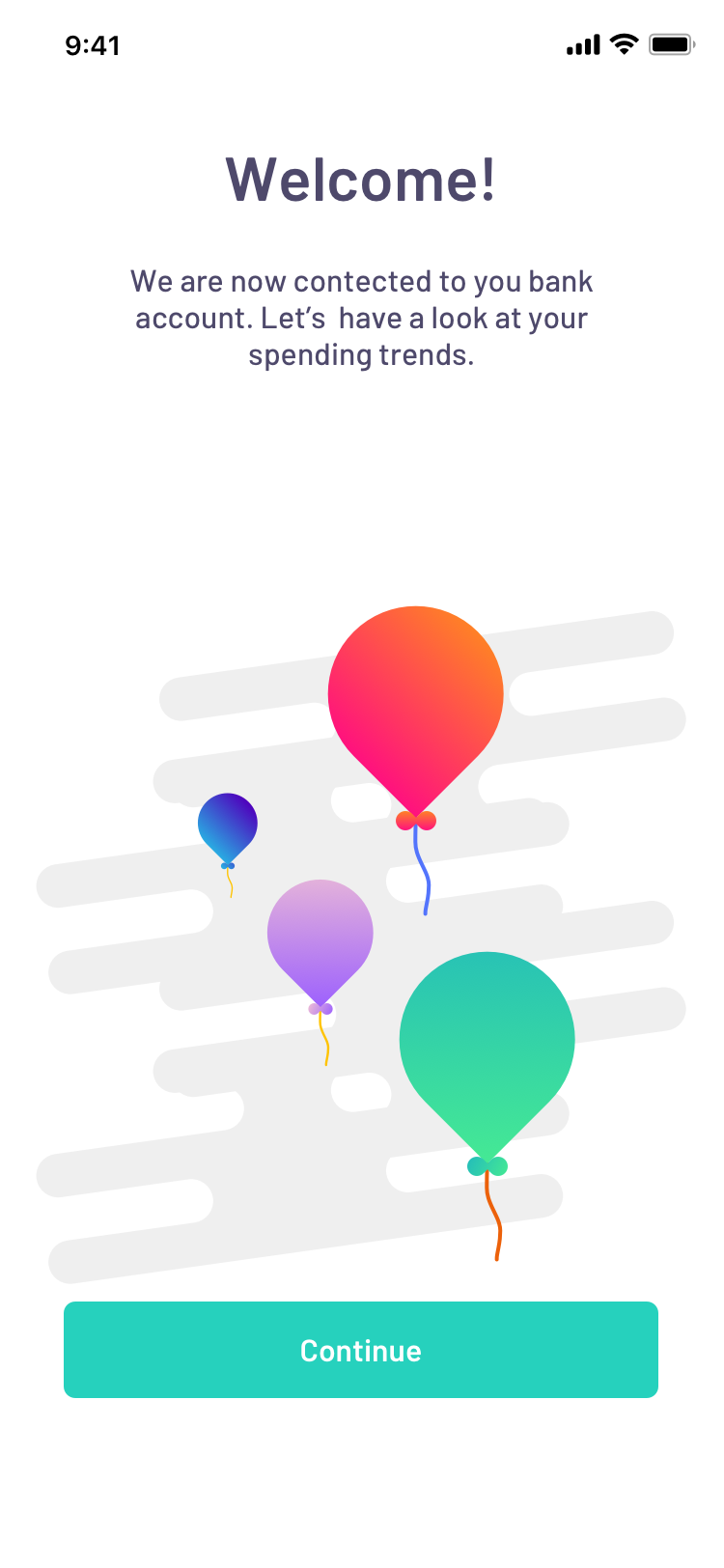
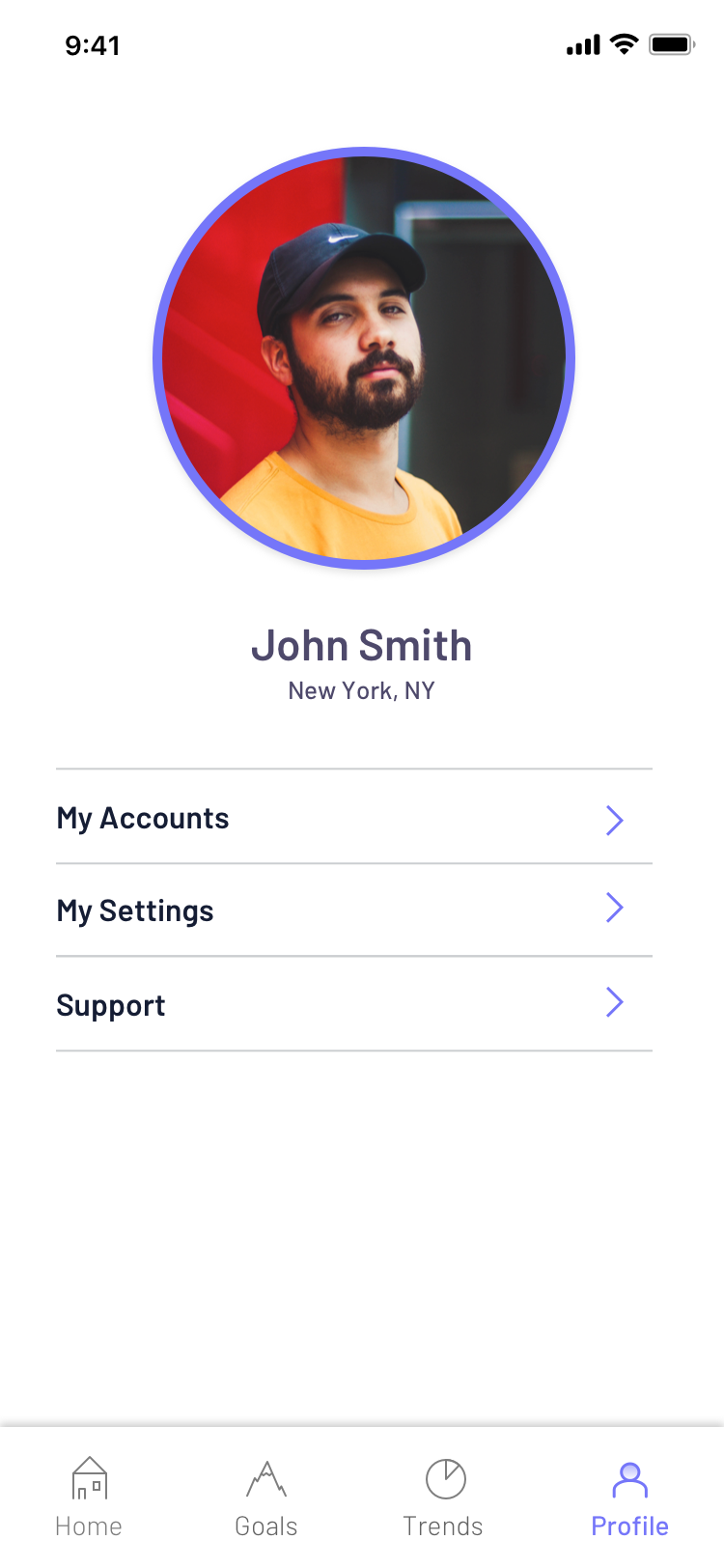
Sign Into An Account
New and existing users can link to their bank accounts. The linking process utilizes secure linking processes to all banks.
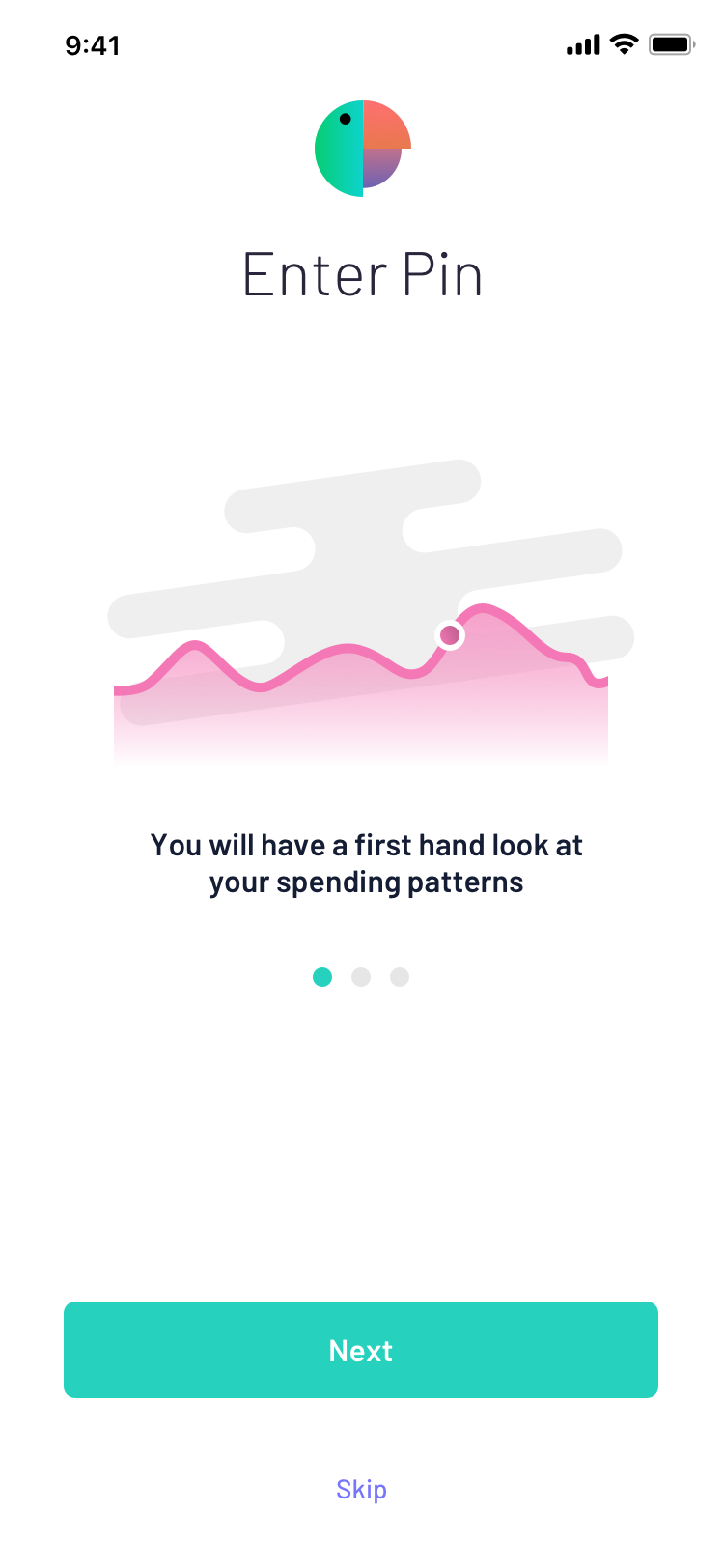
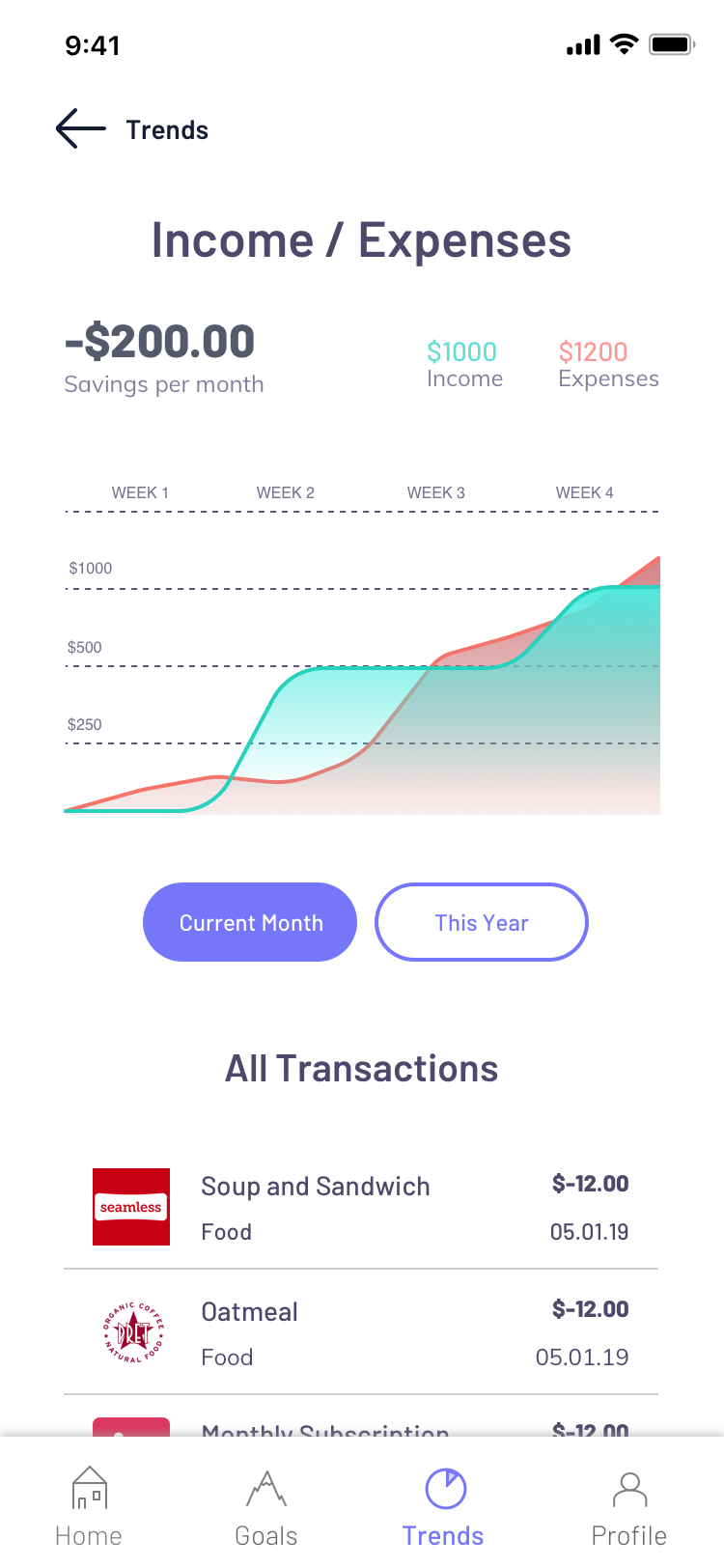
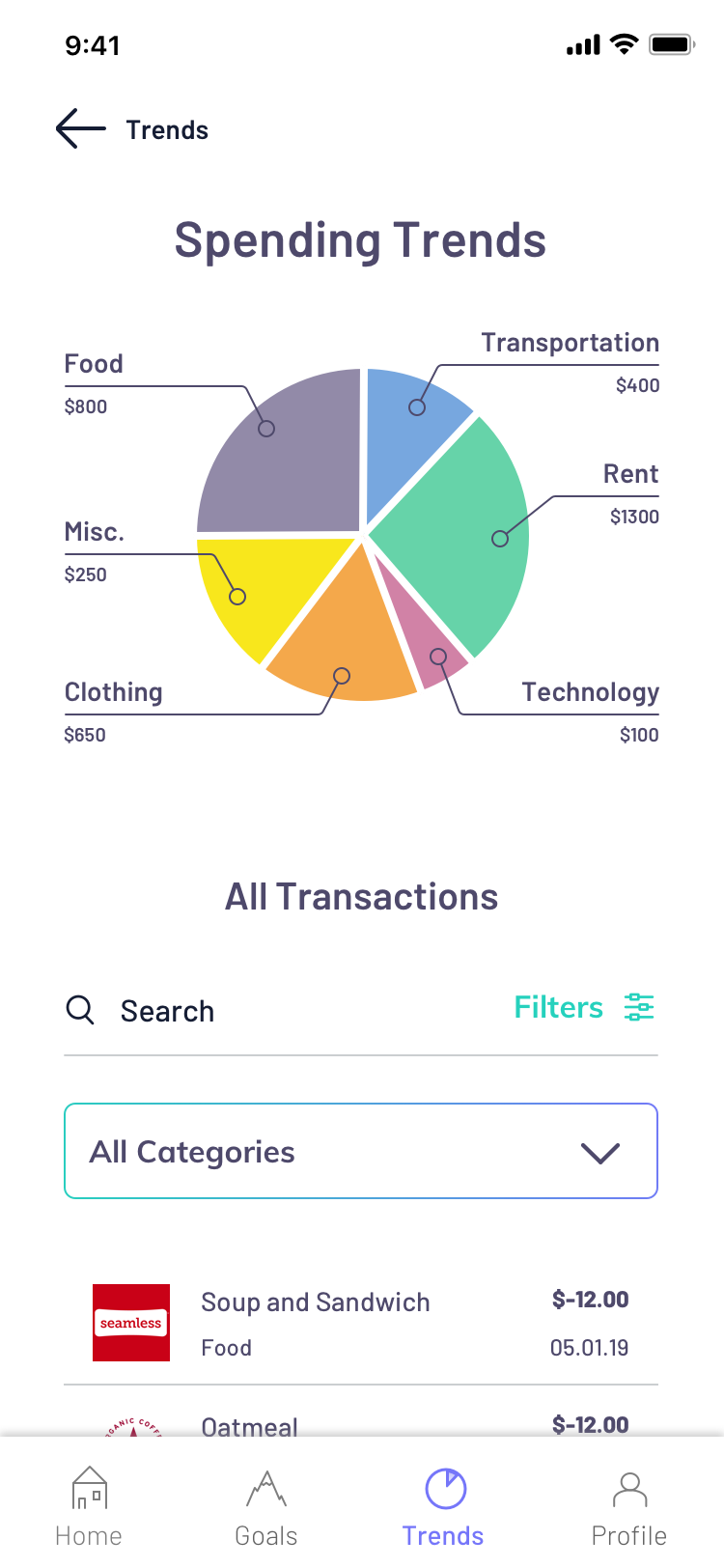
Monitor Spending and Income Trends
Users can view their spending and and visualize their spending habits available from their trends screen. These screens also allows users to dive deep and view their spending habits.
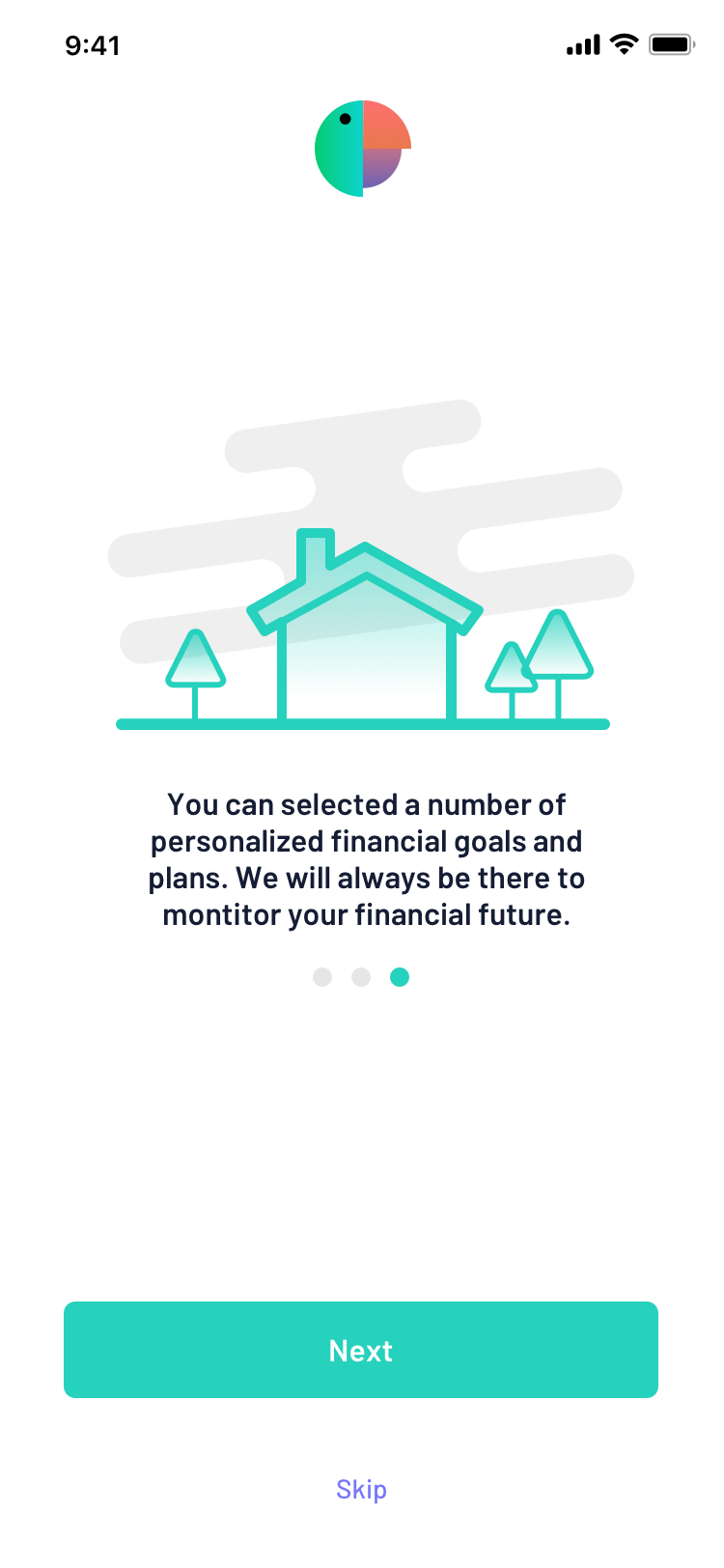
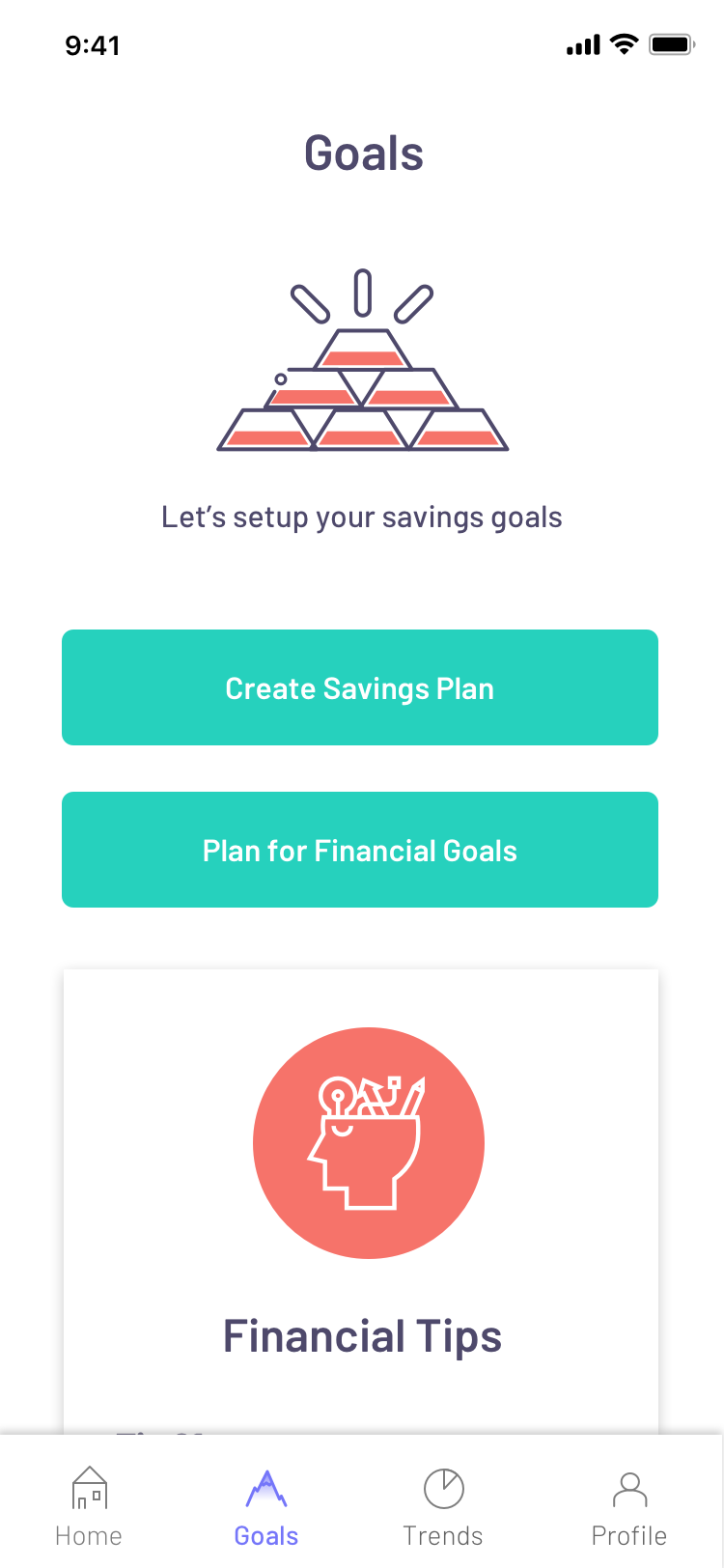
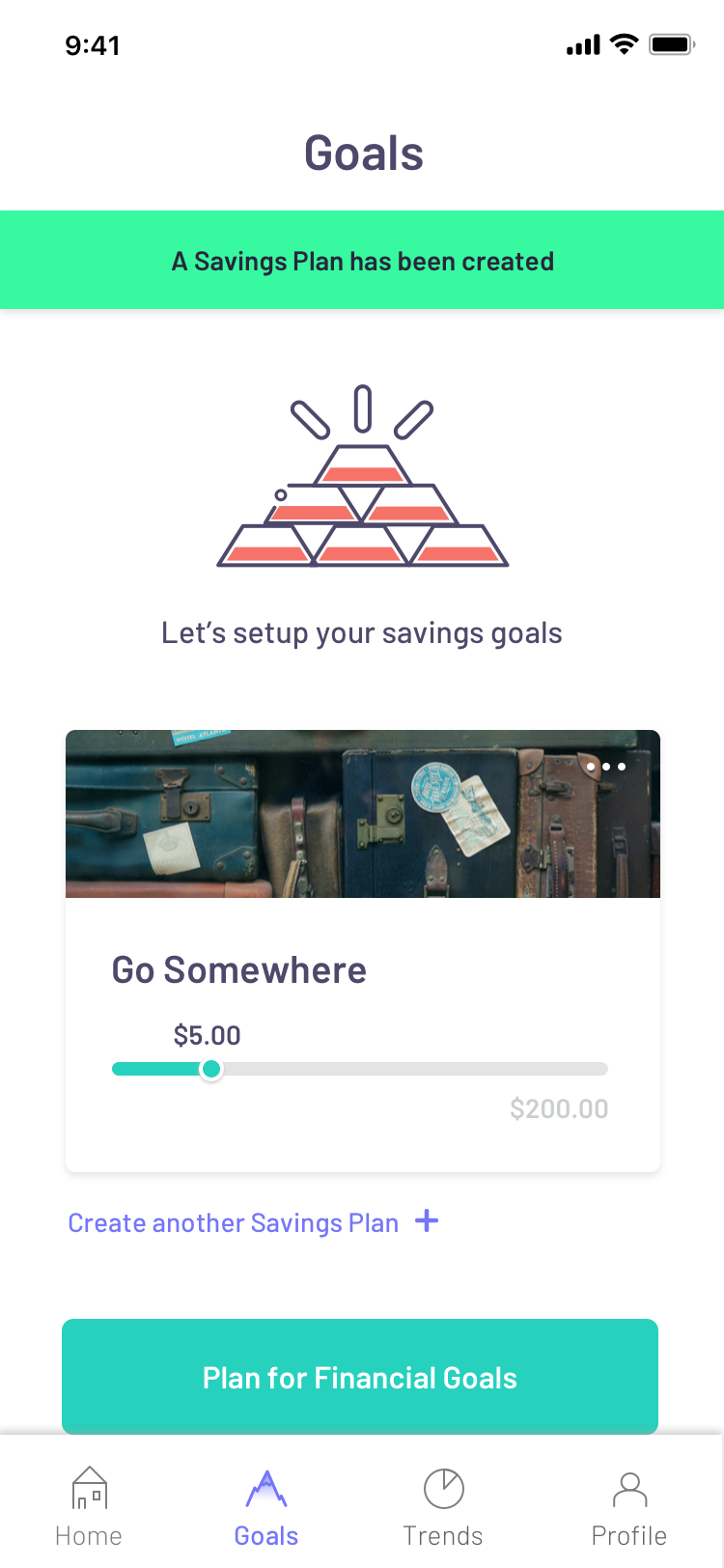
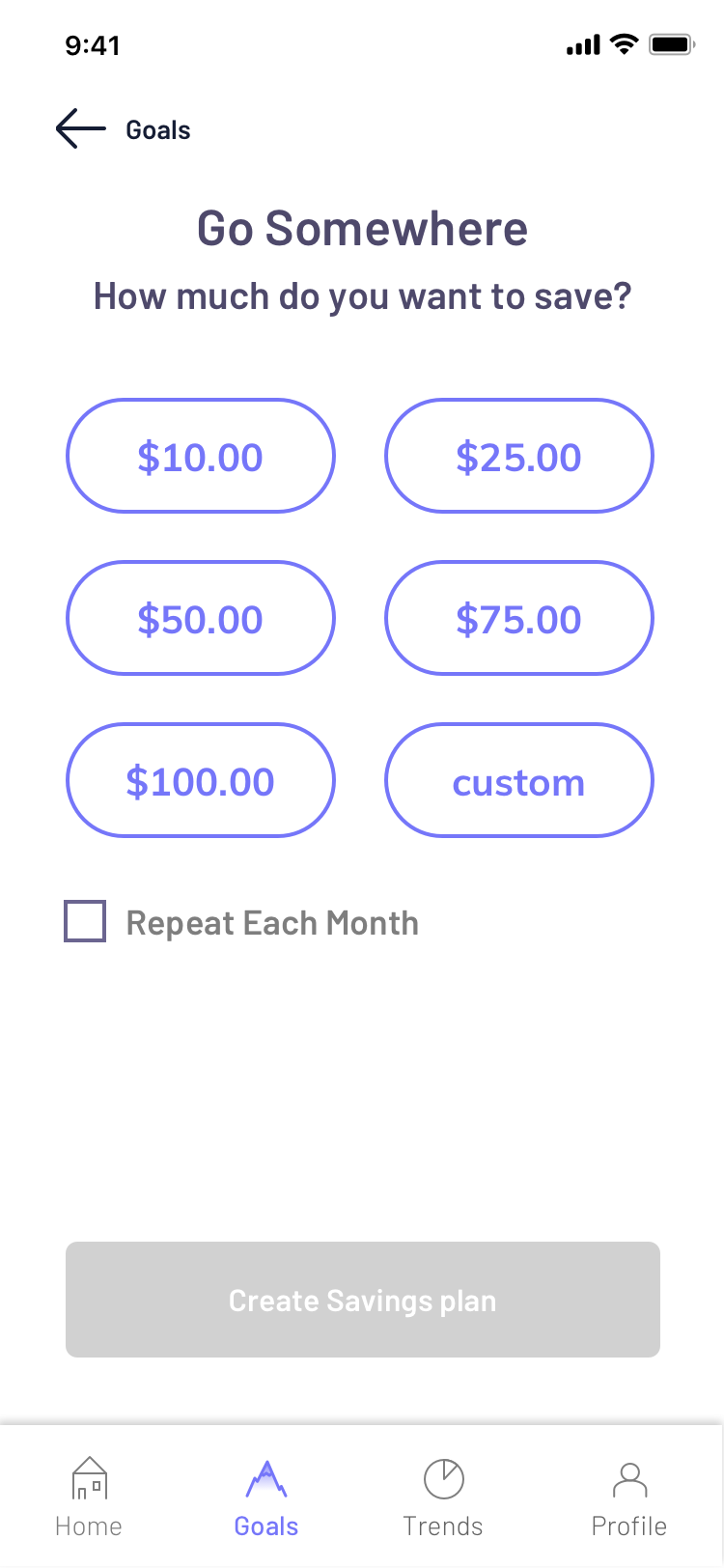
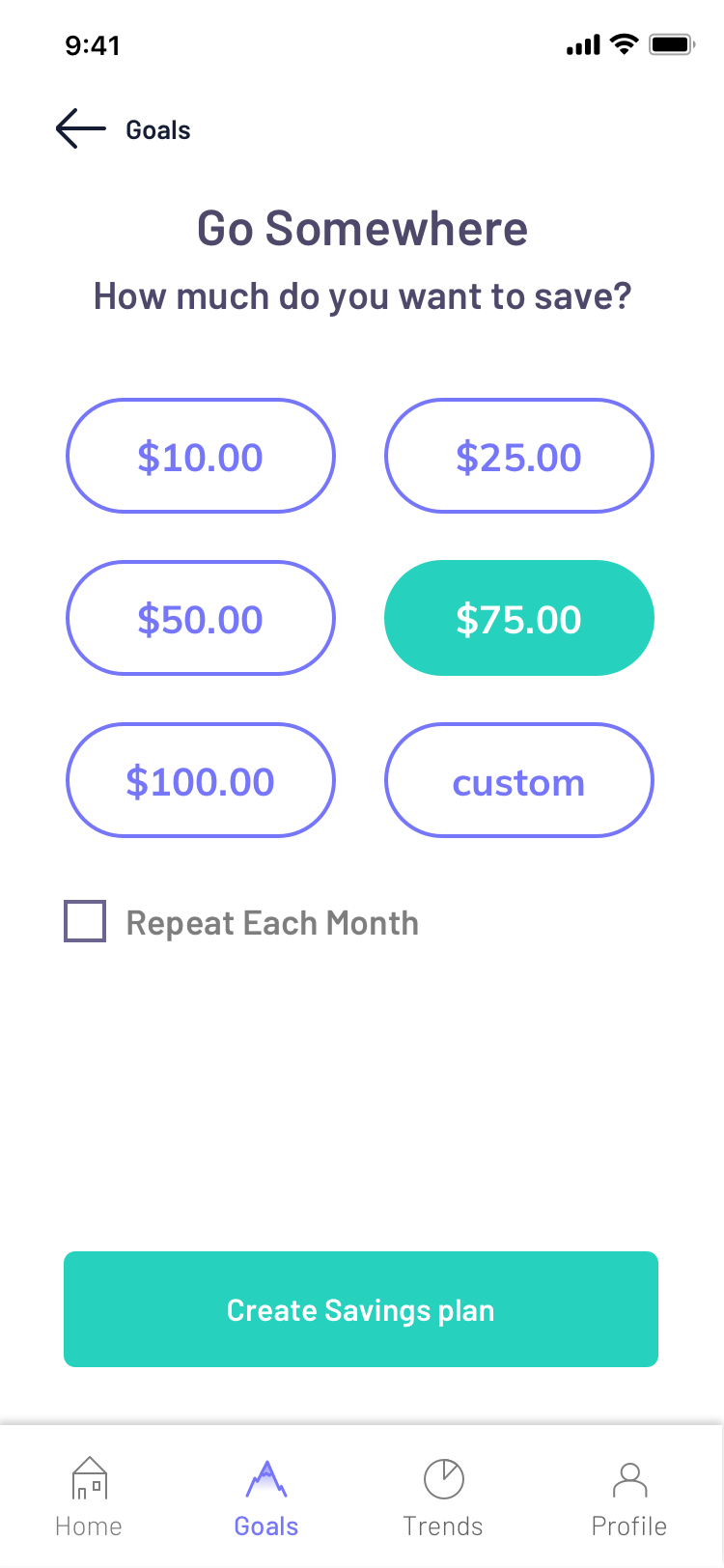
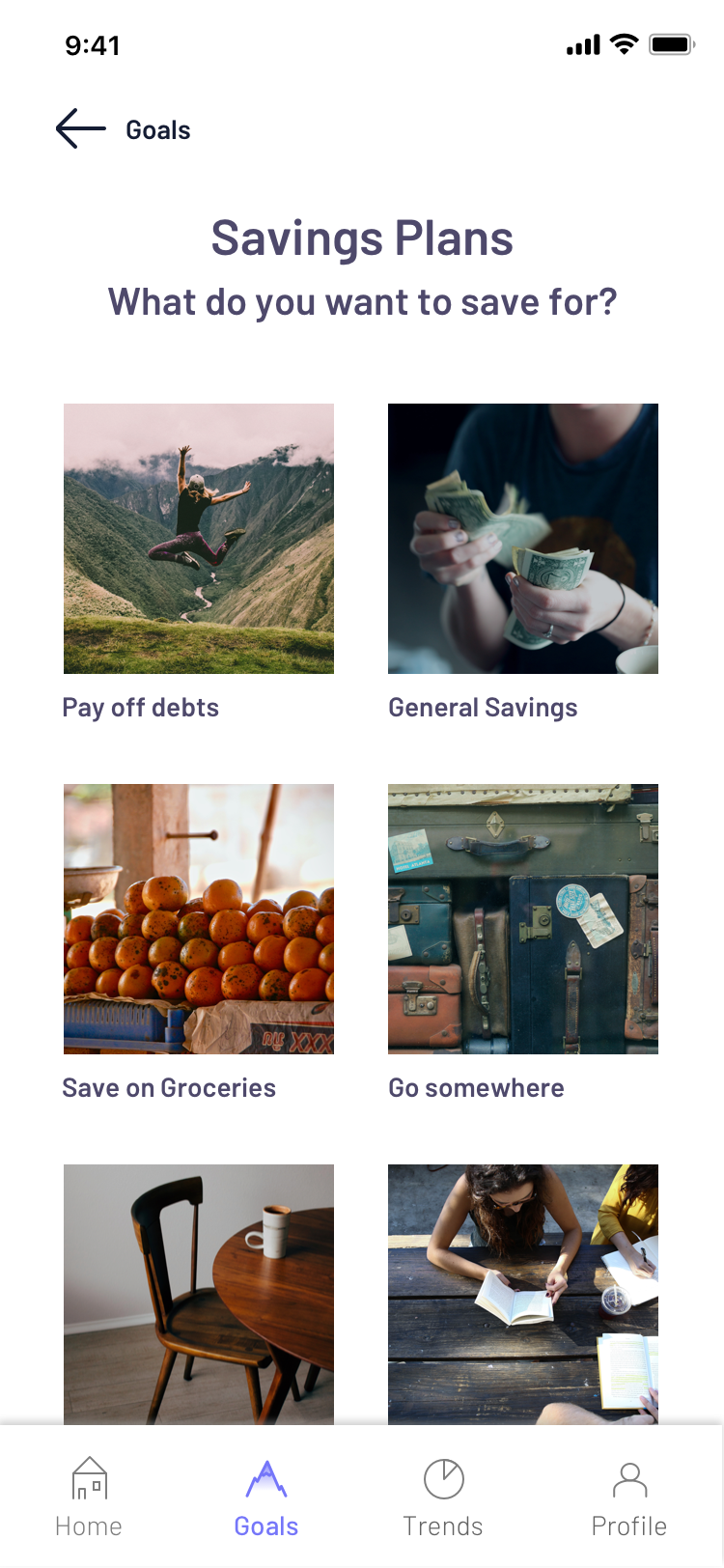
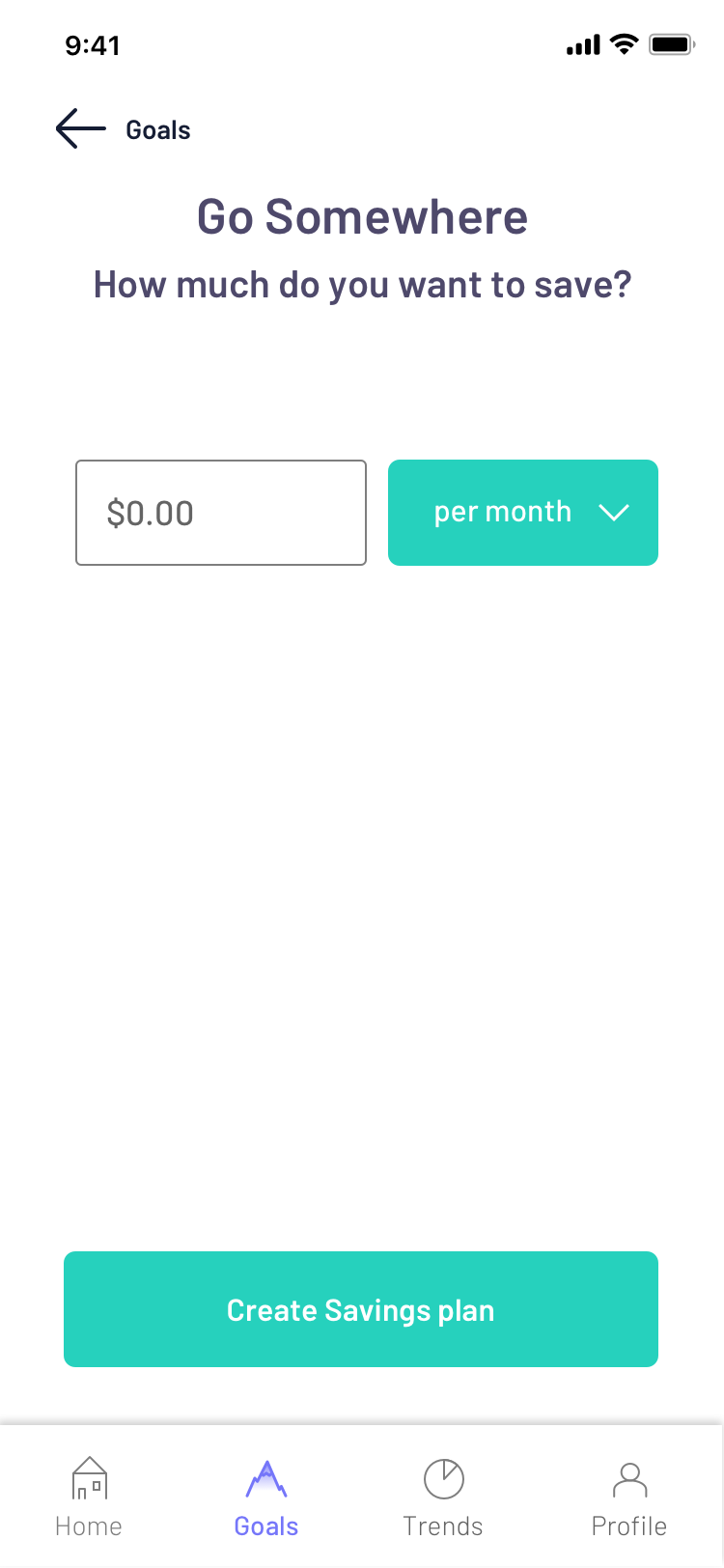
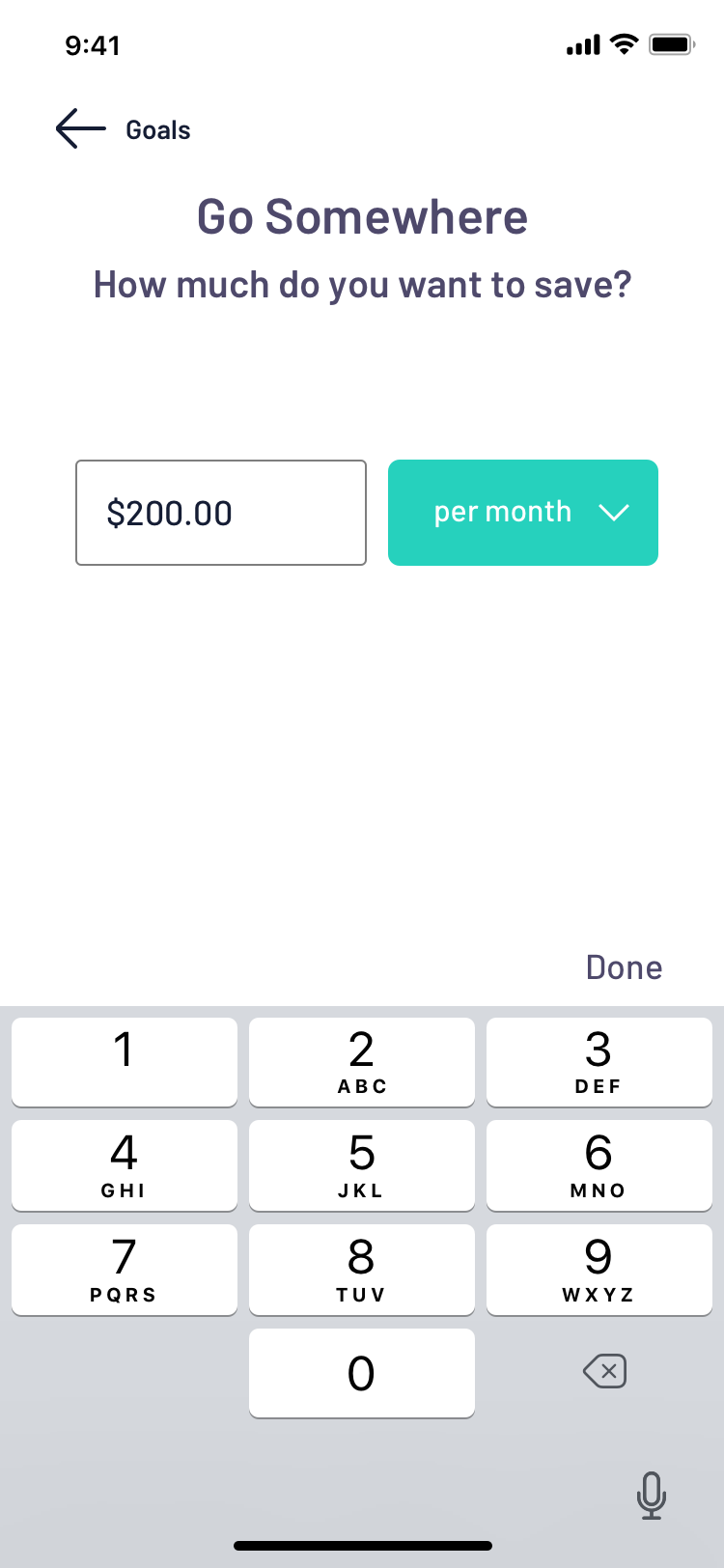
Setup Saving Goals
Users can setup their Savings and Financial goals and monitor their progress over time. There are a number of savings goals users can select from and all goals are user defined and managed
Clarity Parrot Logo
The logo represents a mix of professional, trustworthiness and fun. Since the goal for the application is to help guide users towards healthy savings habits, at the same time be non-intimidating process. The idea of a trustworthy and cute mascot helps users feel at ease as they manage their savings.
Styleguide
Primary Colors
Secondary Colors
Mood Board
Professional, clean and human-centered
Icons and Graphic Inspiration